【Youtube講座】たかぼーさんの「ShopifyでECサイトを作ってみよう!」を見て、Shopifyのデモサイトを作りました。
パスワードを入力して、サイトを見ることができます。
パスワードは、
takabo
です。
Twitterで、報告しましたら、たかぼーさんから、温かいメッセージを頂きました。
たかぼーさん@taka_forward のYouTube動画をみて、Shopifyのデモサイトを作りました。https://t.co/znKxcOxr0Z
パスワードは、
takabo
です。— リリイ🌸プログラミング勉強中 (@lilychaco) September 17, 2020
拝見しました〜!しっかり出来てますね!凄いです😂😂これで案件取られてる方もいますのでECサイト出来るアピールしてみましょう〜🐧
— たかぼー | Shopifyブログ運営中 (@taka_forward) September 17, 2020
たかぼーさん、ありがとうございます😊
たかぼーさんの動画は、とてもわかりやすくて、手をうごかしさえすれば、誰でも、Shopifyサイトができてしまいます。
たかぼーさんとは?
たかぼーさんは、個人でShopifyを使ったオンラインショップを作っておられ、#ゼロイチラボ Shopify講座担当や、Shopify開発者向け公式セミナー #shopifybootcampjp 講師をされています。
たかぼーさんのTwitter
https://twitter.com/taka_forward
たかぼーさんのブログサイト
https://taka-forward.com/shopify-howtostudy-2006/
【Youtube講座】 ShopifyでECサイトを作ってみよう!
たかぼーさんのYoutube講座をご紹介します。
Shopifyって何??
Shopify パートナーへの登録
商品登録編
お問い合わせ・メニュー 作成編
トップページ 作成編
Youtube講座からメモ
#0 Shopifyって何??
カナダから生まれた。
WordPressの次に、使われている。
Baseとの違い。
#1 Shopify パートナーへの登録
クライエントのためにサイトを作るメニュー。
ストア運営者と、サイト開発者では、管理画面が異なる。
#2 商品登録編
完成品を見て、構成をざっと見る。
実際に、ストアを作り始める。
ログインして、教育メニューの
今すぐ始める
ストアを作成 をクリック。
ストアタイプを選ぶ。
開発ストア を選択。
ストア名 日本語でも良いが、
入力すると、アドレス等自動入力される。
後から変更もできるが、英文字で入れる方が良い。
ストア名 takabo-demo とする。
ストアURL
ログインURLが自動入力される。
開発者プレビューは、チェック不要。
ストアの目的
クライエントさんのために新しいストアを構築する に、チェック。
保存をチェック。
ストアが構築されるのを待つ。
自動で、ページが移る。
このページが、クライエントさんが、入るページになる。
オンラインストア の横の目のマーク をクリックすると、サイトが表示される。
初期設定だけど、ページができているのはわかる。
初期設定では、デビューというテーマが使われている。
管理画面にもどって、
オンラインストアをクリック。テーマ画面が開く。
無料のテーマを探す をクリック。
ショッピファイでは、9種類の無料テーマがある。
ナラティブをえらぶと、4種類ある。
今回は、 WARM を選ぶ。
テーマライブラリに追加する をクリック。
ナラティブテーマに、追加済み のボタンができる。
テーマがダウンロードされた状態。
アクションから、公開する をクリック。
現在のテーマが、ナラティブに変わったのがわかる。
商品の登録
管理画面の
商品を管理 で行う。
商品を追加する というボタンがある。
タイトル
なお飯マフィン8個セット
説明欄に、入力。
メディアは、商品画像。
画像をクリックして、ドラッグandドロップで、
保存してOK。
価格を設定する
セールをやる時は、割引価格に入力する。
商品1点あたりの価格 は、原価を入力するところ。
商品価格に税を適用する にチェックすると、税込価格を表示できる。
在庫
SKUは、販売最少単位。
今回は、1を入力。
バーコードも使える。
在庫を追跡するに、チェックすると
在庫数で、商品が売れた場合、ショッピファイ側で、連動して在庫管理してくれる機能。
在庫がゼロになったら、売り切れと、表示される。
在庫切れの場合でも販売を続ける にチェックすると、売り切れは、表示されない。
在庫数を入力。
配送が必要な商品は、チェックを入れる。
重量は、
重量による配送料金設定をする時に、入力する。
今回は使わない。
関税情報
海外に商品を販売する時にチェックを入れる。
今回は使わない。
バリエーション
クリックすると、オプションが表示される。
色違いとか、サイズ違いがある時使用する。
今回は味の違いを入力する。
オプション欄に、一つずつ入力する。
半角カンマ入力で、一つずつ認識される。
次のオプション内容を入れる。
6個登録した。
次に、それぞれの在庫数を入力する。
これで、バリエーションの登録おわり。
検索結果のプレビュー
SEOの部分。
説明欄に、テキスト入力すると、プレビューが変わる。
URLとハンドル
商品がわかりやすいように、入力する。
面白い機能
バリエーションの左の画像登録。
味を選択すると、画像がその商品のものに変わる。
#3 お問い合わせページとメニュー 作成編
お問い合わせページ
オンラインストアをクリック。
ページを選択。
ページ追加をクリック。
タイトルに、お問い合わせと入力。
テンプレートを選ぶところが、キモ。
page.contact を選ぶ。
これで、お問い合わせページが作成された。
お問い合わせフォームができている。
コンテンツに文字を入力すると、表示される。
お問い合わせはこちらからお願いします。と入力。
メニューを作成
(ここは、メモしてませんでした。すみません。)
#4 トップページの作成 作成編
トップページの作成
オンラインストア
テーマ
カスタマイズ
<フッターのコード書き換え>
テーマ
アクション
コードを書く
セクションズ
Footer.liquid を選ぶ。
82行目 を消す。
私は、消さずに、コメント挿入して表示させないようにした。
{{ powered_by_link }}
⬇
{% comment %}{{ powered_by_link }}{% endcomment %}
これで、powered by shopify が消える。
81行目
{{ ‘layout.footer.copyright’ | t }} © {{ ‘now’ | date: ‘%Y’ }}, {{ shop.name | link_to: routes.root_url }}.
⬇
Copyright© {{ ‘now’ | date: ‘%Y’ }}, {{ shop.name | link_to: routes.root_url }}.
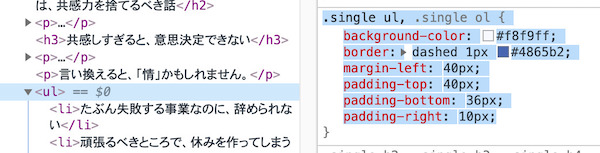
<プロフィールとギャラリーの間をあけるコードを書く>
プレビュー画面で、右クリックして検証を選ぶ。
ギャラリーの画像を選んで、ソースコードがどこにあるか探す。
そこから上へ行き、画像3つとも選ばれる
Shopifyは、奥が深く、運営者の希望を実現する多彩な機能を備えています。
世界では広く使われているプラットフォームで、今後もっと必要とされるようになります。
たかぼーさんのYoutube講座「ShopifyでECサイトを作ってみよう!」は、とてもわかり易い動画でした。自分で手を動かして、作ることが出来ました。
Shopify入門には、最適なツールです。