こんにちは リリイです。
googole chrome の検証機能で、マナブさんのブログのcssを見ていると、
.single というクラスが出てきます。
これが何を意味するのか、わからなかったので、調べました。
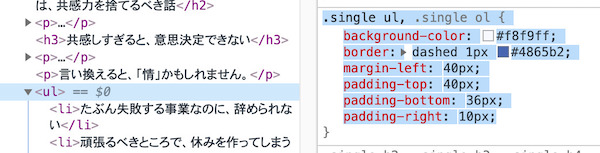
マナブログの「ビジネスで成果を出すには、共感力を捨てるべき話【心のコントロール】」ページのボックス部分を検証で見てみました。

スタイル cssを見てみると、リストを表す ul や ol の前に、single というクラス名がついています。
この .single が、何を表しているのかわからなかったので、ぐぐってみました。
「WordPressのCSS追加について 記事ページのみに特定のスタイルを追加するカスタマイズ方法など」
という記事を見つけました。
中に、記事ページにだけ適用されるようにCSSを記述する方法が、紹介されていました。

多くのWordPressテーマでは、header.phpのbodyタグの部分に、このような記述があります。
1 <body <?php body_class(); ?>>
body_class()というのは、様々な情報をclassとして出力してくれます。

例えば
single・・・記事ページの時に出力される
postid-3135・・・記事のIDが表示される
logged-in・・・ログイン状態の時に表示される
などです。
固定ページならsingle ではなく page が出力されます。
あとはアーカイブなら archiveが出力されるわけですね。既存のCSSにこれらのクラスを利用した記述を追加することで「記事にのみ出力されるCSS」「固定ページにのみ出力されるCSS」を記述することができます。
1 .single p { 2 color:red; 3 }(singleクラスの中にあるpタグ という指定になります。)
.single は、「single・・・記事ページの時に出力される」用のクラスであり、記事ページの時にそのスタイルが適用されるということがわかりました。