【YouTube講座】WordPress開発講座 #05
谷口まことさんの ともすたチャンネル
の視聴をしました。
内容を、インプットするために、記録を残します。
個別記事をパーマリンクで開く
個別記事のリンクをクリックしたら、どうなるでしょうか。
リンク先 post.html には今記事はありません。
ループ の中で処理されている投稿の パーマリンク の URL を表示するテンプレートタグがあります。
テンプレートタグ/the permalink
<?php the_permalink( $post ); ?>
index.phpを次のように書き換えます。
<?php while (have_posts()): the_post(); ?>
<div class="post-preview">
<a href="post.html">
⬇
<?php while (have_posts()): the_post(); ?>
<div class="post-preview">
<a href="<?php the_permalink(); ?>">
すると、
記事が一つ掲載されたページが開きます。

ヘッダーに大きな画像があるトップページと、全く同じ体裁なので、わかりにくいです。
詳細記事のページを作りましょう。
Bootstrap のテンプレートの中に、トップページ以外の詳細記事テンプレートファイルがあります。
post.html (記事の詳細ページを作るファイル)を使っていきましょう。
テンプレート階層を理解する
WordPressには、テンプレート階層という考え方があります。
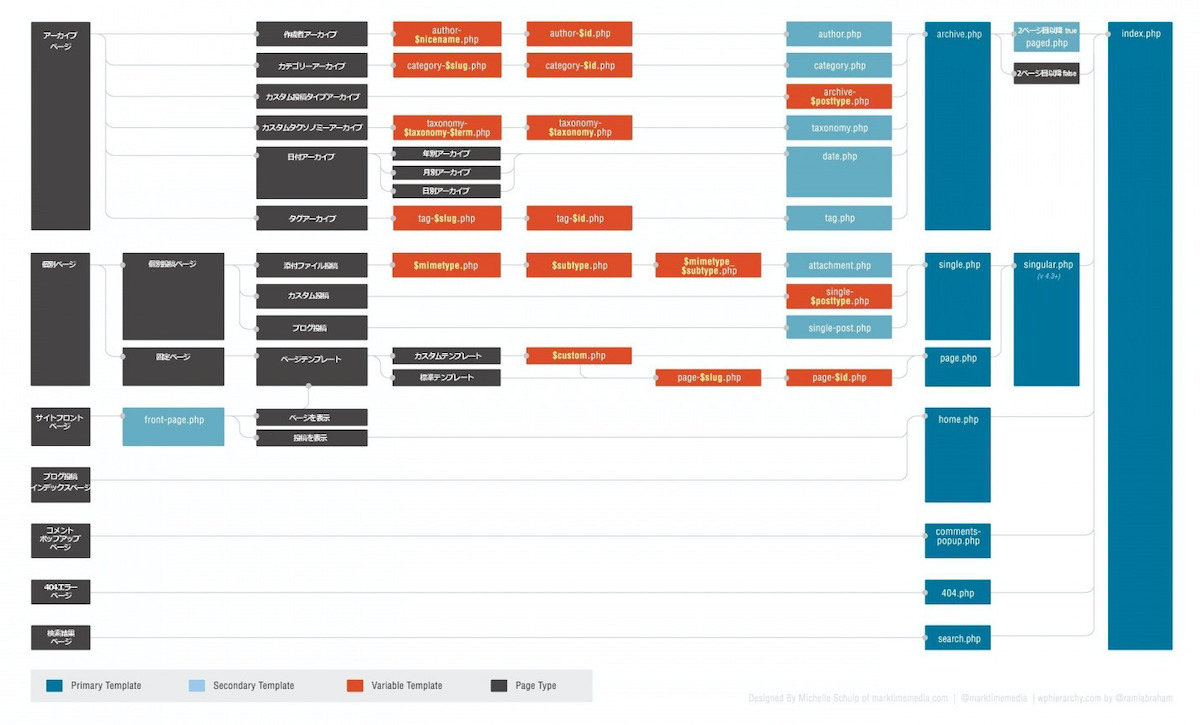
テンプレート階層
テンプレート階層によって、表示されるファイルが選ばれます。
wp-template-hierarchy.jpgを見てみましょう。
template-hierarchy.jpg
左端の黒いブロックが、表示されるページです。
個別ページには、個別投稿ページと固定ページがあります。
今回は、個別投稿ページを作っていきます。
その中のブログ投稿を作ります。
右端にある index.phpは、どんなサイトでも、必ずあるべきファイルです。
一番左の画面ファイルは、全てindex.phpを参照するのですが、間にファイルがあると、そのファイルで上書きされます。
左側に近いファイルを使うと、上書きができなくなります。
あとあと、応用が効きにくくなるので、優先度が低い右の方のページを選んで作るのがよいです。
(テンプレート階層図については、別にyoutube講座あります。)
single.php を作る
テンプレート階層図では、左ほど優先度が高いファイルで、右端にある index.php は、最も優先度が低いファイルです。
階層図で index.php の左側にある single.php を作ってみましょう。
フォルダに新しいファイルsingle.php を作ります。
今サイトは、個別記事が表示されている状態ですが、更新すると、
画面は真っ白になります。
single.phpに、single とかきこみして、更新してみます。
白い画面に、singleの文字が出ました。

index.php よりも、single.php の優先度が高いので、このような表示になります。
テンプレート階層の優先順位を示しています。
優先度の高いファイルがあるかないかで、どのファイルが表示されるかが決まります。
single.php をフォルダから削除すると、index.phpを反映した先程の画面に戻ります。
詳細記事を作る
Bootstrap のテンプレートフォルダの中のpost.htmlの内容を、single.phpにコピペします。
index.php ファイルを操作したように、このsingle.phpのコードを書き換えていきます。
WordPress開発講座#03テンプレートタグを使おう
前回と同じように、ループを作っていきます。
<?php while (have_posts()): the_post(); ?> 決り文句を書きます。
<div class="post-heading">
<h1>Man must explore, and this is exploration at its greatest</h1>
<h2 class="subheading">Problems look mighty small from 150 miles up</h2>
⬇
<div class="post-heading">
<h1><?php the_title(); ?></h1>
サブタイトルを削除します。
index.phpファイルの一覧の中から、post-meta をもらってきましょう。
<p class="post-meta">Posted by
<?php the_author(); ?>
on <?php the_time("Y/m/d"); ?></p>
single.php では、<span class="meta"> になっているので、
中身
Posted by
<?php the_author(); ?>
on <?php the_time("Y/m/d"); ?>
だけをもらいます。
<span class="meta">Posted by
<a href="#">Start Bootstrap</a>
on August 24, 2019</span>
⬇
<span class="meta">Posted by
<?php the_author(); ?>
on <?php the_time("Y/m/d"); ?></span>
記事の投稿は、<?php the_content(); ?>
<!-- Post Content -->
<article>
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto"><?php the_content(); ?></div>
</div>
</div>
</article>
<?php endwhile; ?> でループを閉じます。
記事は1件しかないけれど、定型文で書きましょう。
これで、トップページと、詳細ページを作ることができました。
テンプレート階層に従って、ファイルを作ります。
page.phpを同様に作る
ナビゲーションのcontactをクリックした時のお問い合わせ画面を作りましょう。
リンク先を作るには、階層図をまず見てみましょう。
固定ページを作る時、右を見ていくと、いくつものファイル名があり、複雑です。
右のほうの、page.phpを作ることにしましょう。
ファイルpage.phpを新しく作り、Bootstrapフォルダのcontact.htmlから中身をコピペします。
index.php ファイルを操作したように、このpage.phpのコードを書き換えていきます。
WordPress開発講座#03テンプレートタグを使おう
WordPress管理画面から、固定ページ一覧を開き、このサイトについて のページを表示させると
下のようになります。