【YouTube講座】WordPress開発講座 #03
谷口まことさんの ともすたチャンネル
の視聴をしました。
内容を、インプットするために、記録を残します。
index.php のコードを書き換えて、テーマの体裁を整える
下記の書き込みを、どこでもよいので、入れる
<?php the_post(); ?>
本文を表す
<?php the_content(); ?>
作者の名前を表す
<?php the_author(); ?>
メールアドレスが出てしまっているのは、カスタマイズできます。
ダッシュボード 〜 ユーザー 〜 プロフィール
ニックネームとブログ上の表示名を、メールアドレスでないものに、変更します。
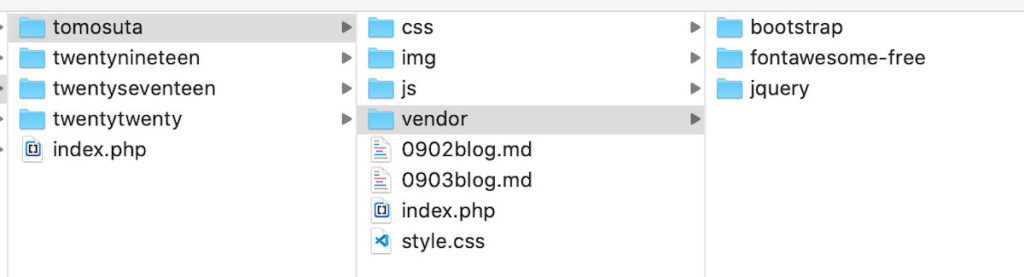
vendorフォルダを移動させる
vendorフォルダを入れてなかったので、cleanblog ダウンロードしたフォルダから、tomosutaフォルダへ移動させておきます。

スタイルシートにリンクする
スタイルシートへのリンクは、デフォルトでは下記
<link href="css/clean-blog.min.css" rel="stylesheet">
WPのcssは、
通常のHTMLと異なっています。
今、CSSフォルダは、wp-content/tomosuta/css
の中に入っています。
WPのリンクは、
リンクをそのまま書かずに、phpのタグと命令文を書きます。
<?php echo get_template_directory_uri(); ?>
get は、取ってくるという命令文
eco は、それを表記する命令文
上記のphp命令文を、CSSを参照している部分に、ポコポコと貼り付けていきます。
<link href="css/clean-blog.min.css" rel="stylesheet">
⬇
<link href="<?php echo get_template_directory_uri(); ?>/css/clean-blog.min.css" rel="stylesheet">
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
⬇<link href="<?php echo get_template_directory_uri(); ?>/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<header class="masthead" style="background-image: url('img/home-bg.jpg')">
⬇
<header class="masthead" style="background-image: url('<?php echo get_template_directory_uri(); ?>/img/home-bg.jpg')">
<script src="vendor/jquery/jquery.min.js"></script>
⬇
<script src="<?php echo get_template_directory_uri(); ?>/vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
⬇
<script src="<?php echo get_template_directory_uri(); ?>/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="js/clean-blog.min.js"></script>
⬇
<script src="<?php echo get_template_directory_uri(); ?>/js/clean-blog.min.js"></script>
保存して、サイト更新すると、

「サイトに重大なエラーがありました。」の表示になりました。
関数リファレンス/get template directory uri が間違っていました。
<?php echo get_template_directory_url(); ?>と誤っていました。
i を l と書いていました。単純に、url と思い込んでいました。
<?php echo get_template_directory_uri(); ?>が正しい命令文。
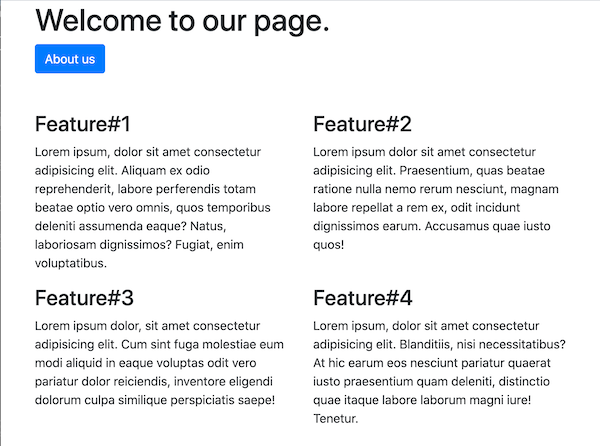
保存して更新すると、今度は、体裁の整ったブログが出ました。

不要なコードを削除する
<meta name="description" content="">
<meta name="author" content="">
は、WPの方で設定できるので、削除します。
タイトルタグも削除します。
<title>Clean Blog - Start Bootstrap Theme</title>を削除します。
ブログ名を書き換える
<?php bloginfo('name'); ?>
bloginfo() タグは、ブログについての何の情報を表示するかを指定する引数(show 引数)を一つだけ受け取ります。
<a class="navbar-brand" href="index.html">Start Bootstrap</a>
⬇
<a class="navbar-brand" href="index.html"><?php bloginfo('name'); ?></a>
テンプレートタグ/bloginfo
Markdown 参考サイト
リンク先 index.html を、WPのトップページにする
<a class="navbar-brand" href="index.html">
⬇
<a class="navbar-brand" href="<?php echo home_url(); ?>">