WordPress標準デザイン講座
ワードプレスの教科書を、購入して、vagrantで開発環境を構築しようとしたが、どうしても出来ませんでした。
そこで、みったにさんの紹介されていた、もう少し簡単な教科書「WordPress標準デザイン講座」を購入しました。
テスト環境をFlywheelで用意する
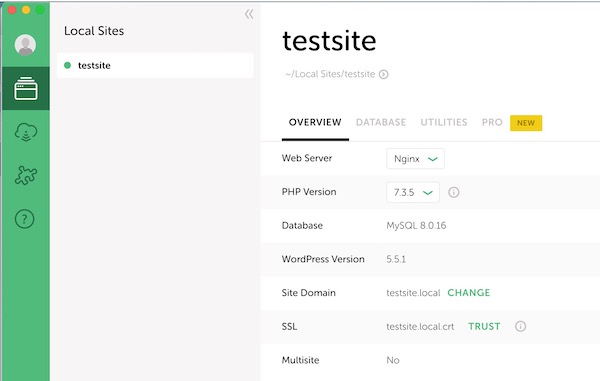
開発環境は、local by Flywheel を使います。
こちらは、簡単に設定することができました。

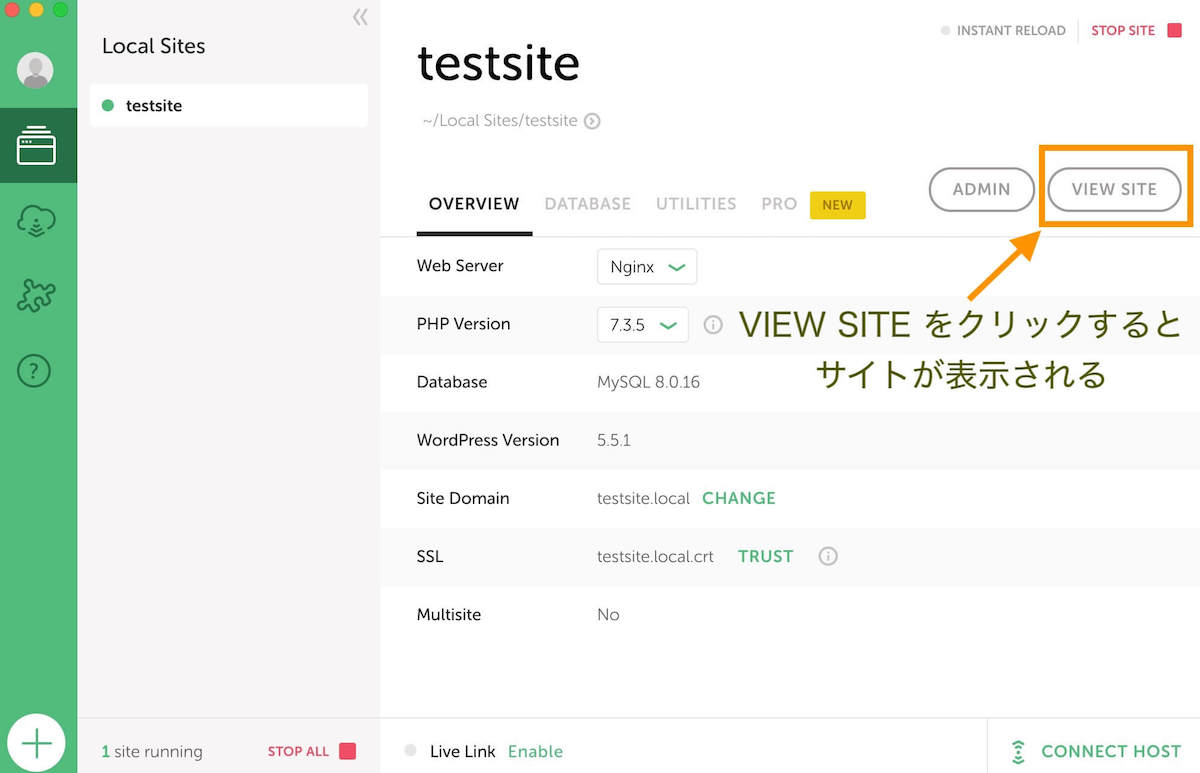
Flywheelが立ち上がっている状態(start されている)で、WordPressサイトを表示することができます。
インストールされたWordPressサイトを表示するには、VIEWSITE をクリックします。

ブラウザのアドレスバーに、サイトのアドレスを入れても表示できます。
今回の場合は、http://testsite.local/

ワードプレスの管理画面に入るには、
http://testsite.local/wp-login.phpとアドレスを入れます。
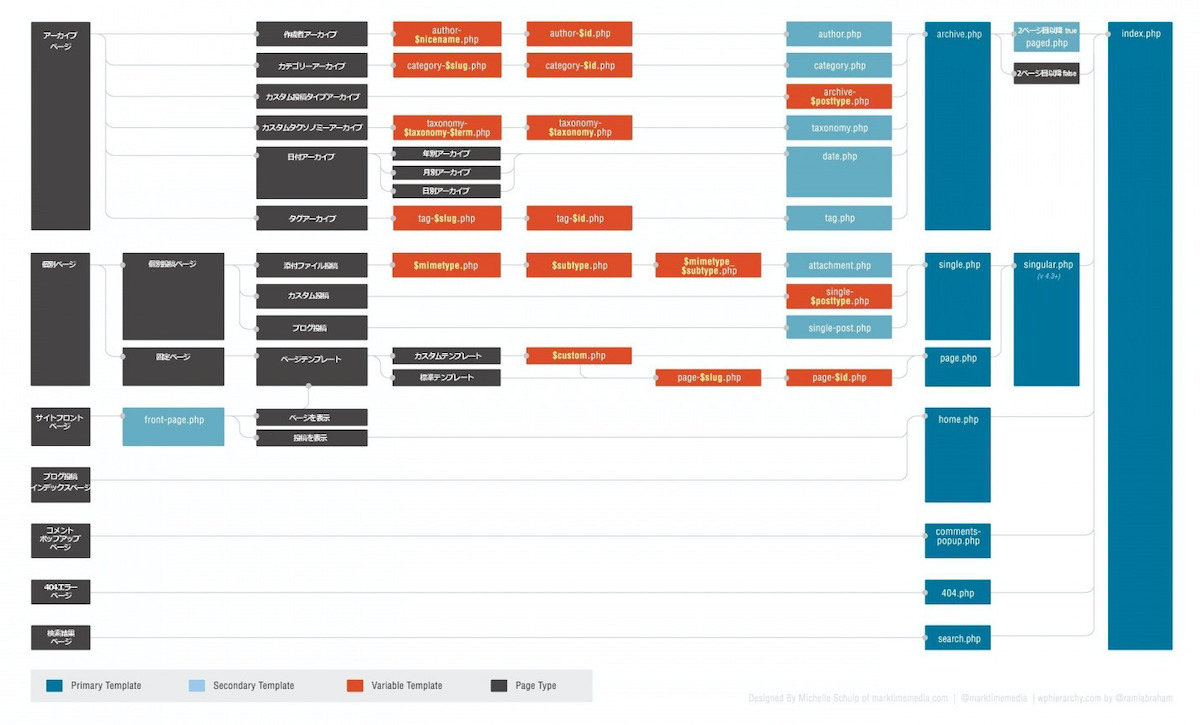
WordPressファイル構成
.index.php
ブラウザからサイトにアクセスした時に最初に読み出されるファイル。
wp-config.php
ワードプレスの基本設定ファイル。
インストール完了時に自動で生成される。このファイルに記述を追加することで、動作をカスタマイズすることができる。
/wp-includes
動作の元になる関数を定義しているPHPファイルや、導入している第ぶらりのファイルが格納されている。
/wp-admin
管理画面で呼び出されるファイルが格納されている。
.htaccess
WEBサーバーの設定をうわがきするための設定ファイル。
/wp-content/themes
テーマファイルのアップロード先フォルダ。
カスタマイズ時に編集するのは、/wp-content以下と、インストール後に生成されるwp-config.phpのみ。