【YouTube講座】WordPress開発講座 #04
谷口まことさんの ともすたチャンネル
の視聴をしました。
内容を、インプットするために、記録を残します。
一覧ページに表示させる件数を増やす
ブログの新規投稿ページで、
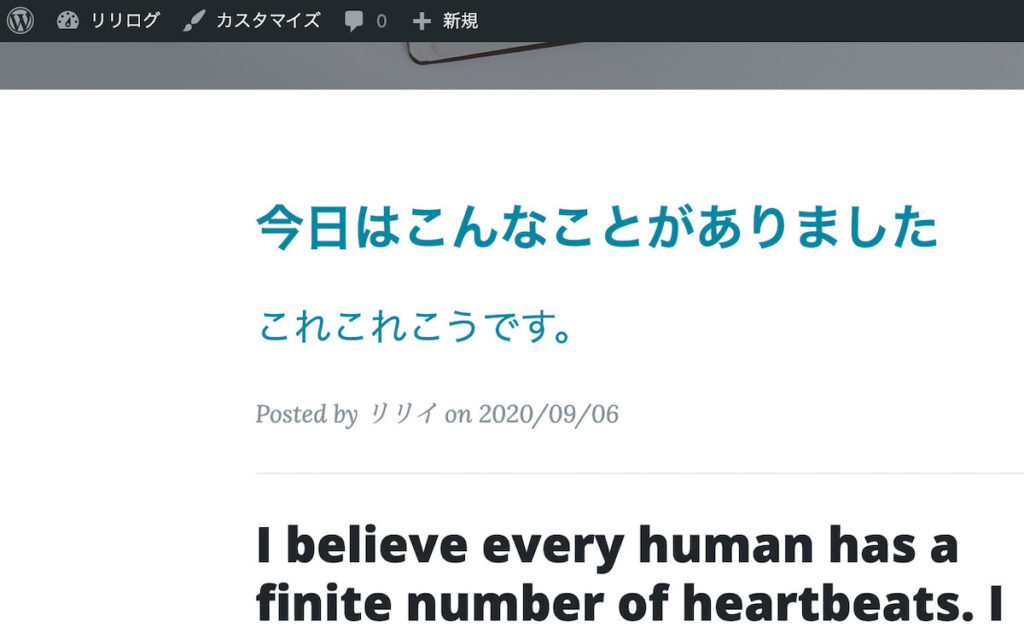
「タイトル:今日はこんなことがありました。本文:これこれこうです。」と入力。
公開ボタンを押して、ダッシュボードでサイトを表示させると、

新規投稿とダミーページが表示されています。。
最新投稿だけが反映されている状態です。
2件、3件目も表示されるようにしたいです。
使うのは、ループです。
一覧画面は、
<div class="post-preview">
<code><a href="post.html">
<h2 class="post-title">
<?php the_title(); ?>
</h2>
<h3 class="post-subtitle">
<?php the_content(); ?>
</h3>
</a>
<p class="post-meta">Posted by
<?php the_author(); ?>
on <?php the_time("Y/m/d"); ?></p>
</div>
<hr>
<div class="post-preview">
<a href="post.html">
<h2 class="post-title">
I believe every human has a finite number of heartbeats. I don't intend to waste any of mine.
</h2>
</a>
<p class="post-meta">Posted by
<a href="#">Start Bootstrap</a>
on September 18, 2019</p>
</div>
<hr>
<div class="post-preview">から <hr />
のセットで出来上がっています。
<div class="post-preview">の前に
<?php while (have_posts()): the_post(); ?> と書き込みます。
<?php the_post(); ?> が要らなくなったので、削除します。
タグの後に、
<?php endwhile; ?> と打ちます。
元のBootstrap にあった postpreview を削除します。
<div class="post-preview">
から
<hr />
のセットを、while と endwhile が囲んでいる状態になりました。
再読み込みしましょう。
while と endwhile は、中に条件を書き、その条件が満たされている間、ずっと実行しますというphp構文。
have_posts は、wordpress の条件分岐タグです。
条件分岐タグは、yes no のどちらかで答えられるものです。
<?php while (have_posts()): the_post(); ?> は決り文句です。
できれば覚えましょう。
これで、ループが出来あがりました。
表示件数を増やしてみる
記事の件数が増えると、どう表示されるのか。
今は、記事データが、少ないので、増やしてみましょう。
WordPressテーマユニットテストデータというのがあります。
日本語版データをクリックしましょう。
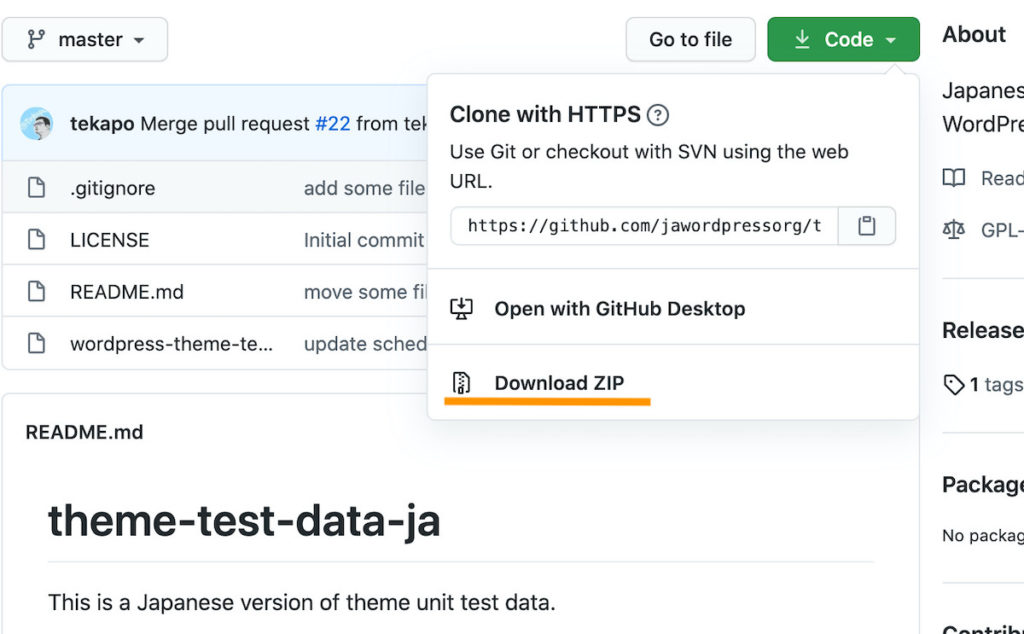
GitHub ページが開きます。
theme-test-data-ja のコードをダウンロードしましょう。

ZIPファイルを解凍して、wordpress-theme-test-data-ja.xml というファイルを使います。
ブログのダッシュボードへ行き、ツール 〜 インポート 〜 WordPress
今すぐインストールをクリックして、インポーター実行、先程ダウンロードした、xmlファイルを選択します。
実行ボタンを押すと、43件の記事がインポートされます。
サイトを表示させると全件は表示されていません。
設定で、10件表示と設定されているからです。
抜粋表示に変更する
今は、全文表示されているので、「抜粋だけ表示」されるように変えましょう。
<?php the_excerpt(); ?> を使います。
一覧には、そのほうが使いやすいです。
<div class="post-subtitle"><?php the_content(); ?></div>
⬇
<div class="post-subtitle"><?php the_excerpt(); ?></div>
と書き直しましょう。
これで、一覧ページに、本文の抜粋が表示されるようになりました。
ページ移動できるようにする
一覧の最後に、OLDER POSTS というボタンが出ています。
ここを作っていきます。
<!-- Pager --> のところに、
<?php next_post_link(); ?> というテンプレートタグを入れます。
<!-- Pager -->
<div class="clearfix">
<a class="btn btn-primary float-right" href="#">Older Posts →</a></div>
⬇
<!-- Pager -->
<div class="clearfix">
<?php next_post_link(); ?></div>
これで、次のページヘ飛んで、記事を見ることができるようになりました。
前のページヘ戻りたい時は、
<?php previous_posts_link(); ?> を使います。
前後の表示ではなく、ページ表記させたい時は、
<?php echo paginate_links(); ?> を使います。