object-fit: cover; 高さ固定、横幅だけ伸縮
画像の高さを固定して、伸縮させると、画像が縦に潰れてしまいます。
「object-fit」プロパティを使って、潰れることなくきれいに表示させましょう。
img {
width: 100%;
height: 360px;
object-fit: cover;
}
width: 100%;
height: 360px;
object-fit: cover;
}
画像縦横比を保って伸縮させる方法

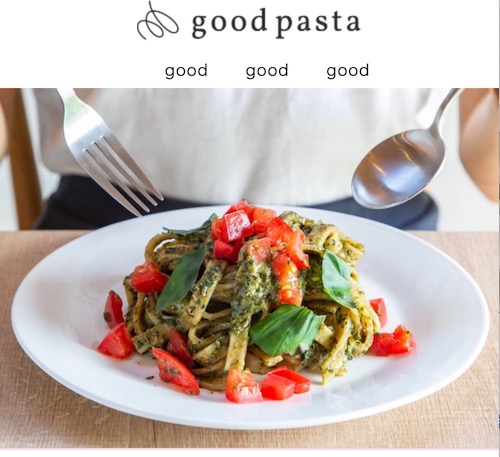
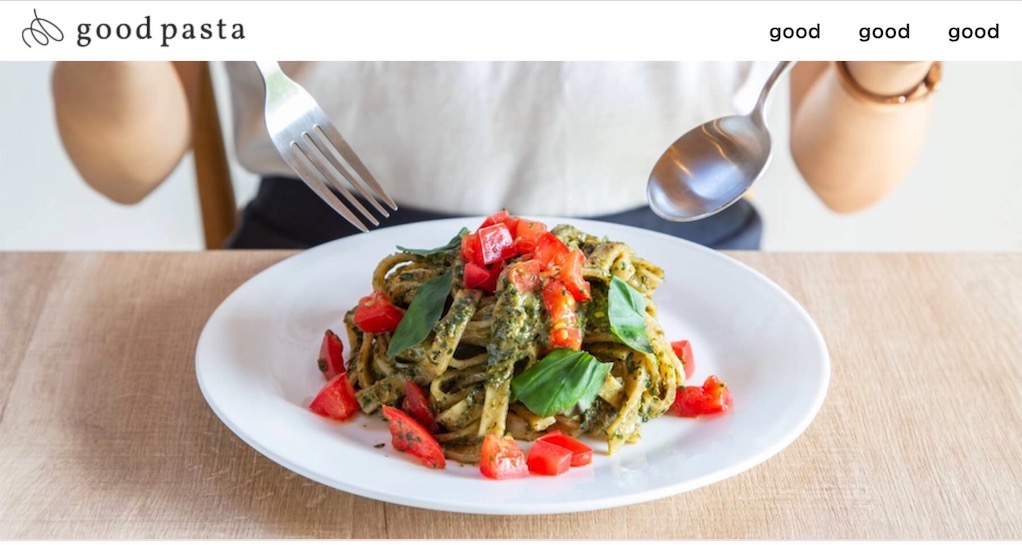
例えば、パソコン画面表示した上記の画像(サイズ:1022×481)を、伸縮させてみましょう。
cssは、
img {
width: 100%;
height: auto;
}すると、画像の縦横比は保たれたまま、全体に小さくなりますので、画像サイズは、500×235になっています。

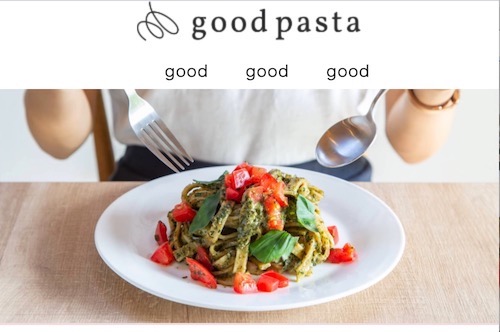
高さを固定して伸縮させたい
スマホサイズで、高さを360ピクセルに保ちたくて、cssの高さ指定だけ行うと、画像が縦に潰れます。
@media screen and (max-width:600px){
img {
width: 100%;
height: 360px;
}
}
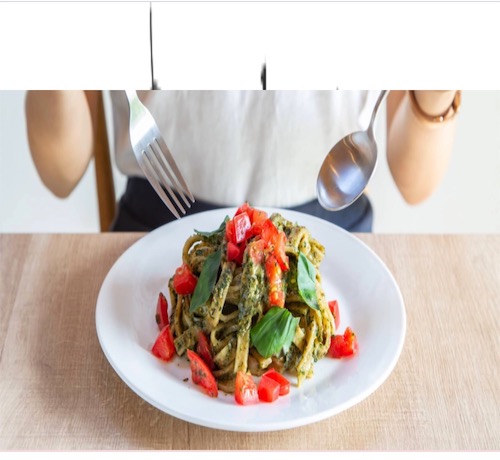
画像の高さを固定し横幅だけ伸縮する方法
「object-fit」プロパティを使うと、画面の高さを保って、画像の中央部分を抜き出して表示することができます。
@media screen and (max-width:600px){
img {
width: 100%;
height: 360px;
object-fit: cover;
}
}