Flexboxの基本的な書き方
htmlコードを書くときに使いたい【flexbox】の書き方の覚書です。
- flex-direction 子要素を並べる
- flex-wrap 子要素を折り返し
- flex-flow flex-directionとflex-wrapを指定
- justify-conten 水平方向に揃える
- align-items 垂直方向に揃える
- align-content 複数行の時の揃え方
- order 順序を指定する
- flex-grow 子要素を伸ばす比率
- flex-shrink 子要素を縮める比率
- flex-basis 子要素のベースになる幅を指定
- flex flex-grow,flex-shrink,flex-basisを指定
- align-self 子要素を垂直方向に揃える
Flexboxの基本的な書き方を習得しましょう。
クラス名は次のように指定します。
親要素と子要素を含むパーツ(div class=”common-inner”) 親要素(class=”container”) 子要素(class=”item”)
Flexコンテナーと呼ばれる親要素の中に、Flexアイテムと呼ばれる子要素を入れて表示します。
<div class="common-inner">
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
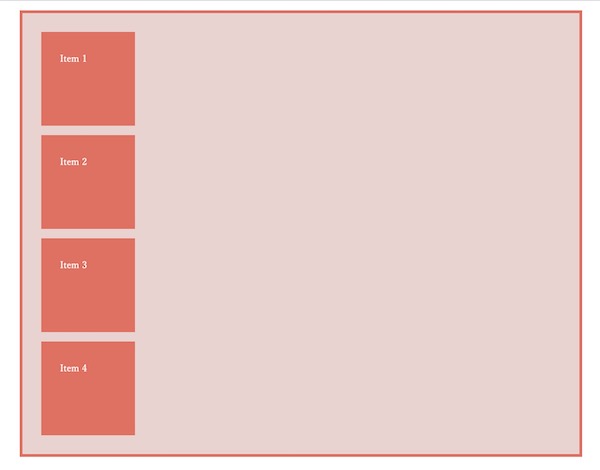
</div> 親要素(div class=”container”)を含むパーツ(div class=”common-inner”) と、子要素(div class=”item”)に、背景色をつけて、子要素の並びがよくわかるようにしました。
.common-inner {
width: 600px;
max-height: 600px;
border:solid #df7163;
background-color: #e8d3d1;
margin: 10px auto;
padding: 10px;
}
.item {
width: 100px;
height: 100px;
background-color: #df7163;
color:#fff;
padding:20px;
margin: 10px;
}<ul>タグは、ブロック要素なので、縦並びになります。

display:flex;
親要素に、display:flex; を指定すれば、子要素は横並びになります。
.container {
display: flex;
}
Flexbox親要素に指定するプロパティ
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
子要素を並べる方向を、親要素に指定するプロパティ
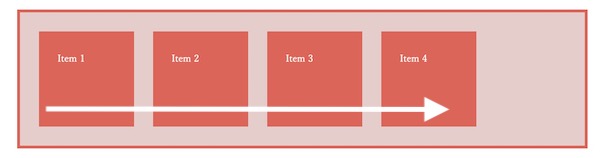
row(初期値)
.container {
display: flex;
flex-direction:row;
}
row-reverse
.container {
display: flex;
flex-direction:row-reverse;
}
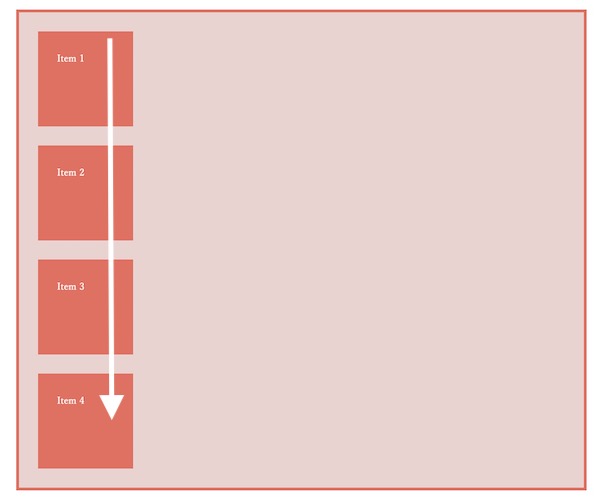
column
.container {
display: flex;
flex-direction:column;
}
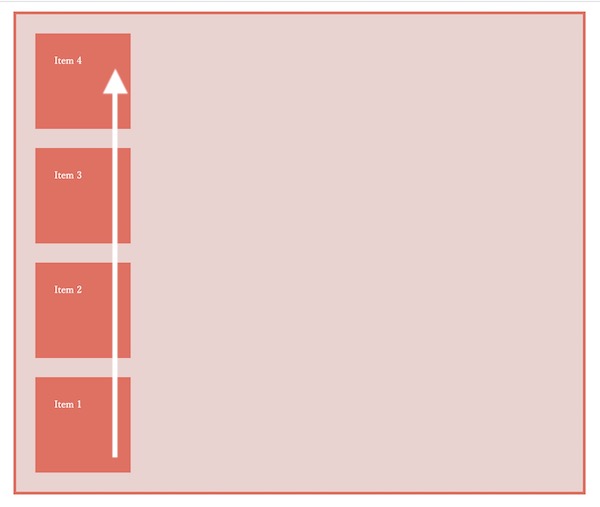
column-reverse
.container {
display: flex;
flex-direction:column-reverse;
}
justify-content
親要素に空きスペースがある時、子要素を水平方向のどの位置に配置するかを指定します。
flex-start
左揃え。
.container {
display: flex;
justify-content: flex-start;
}
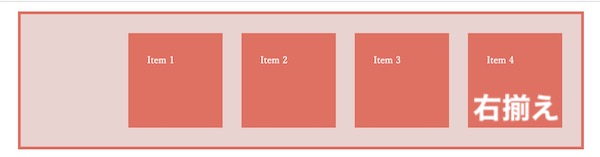
flex-end
右揃え
.container {
display: flex;
justify-content: flex-end;
}
center
itemを3つに減らして、わかりやすいように表示しました。
.container {
display: flex;
justify-content:center;
}
space-between
最初と最後の子要素を、両端に配置して、残りの要素は、均等に間隔をあけて配置。
.container {
display: flex;
justify-content:space-between;
}
space-around
.container {
display: flex;
justify-content:space-around;
}