borderプロパティで、三角を作ることができます。
borderプロパティの特性
例えば幅100px、高さ100pxのボックスの上辺だけにborderを引きます
width: 100px;
height: 100px;
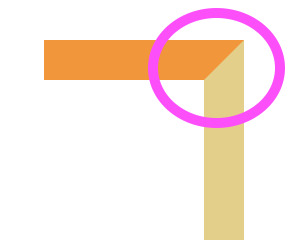
border-top: 20px solid #f19834;右に、borderを追加すると
width: 100px;
height: 100px;
border-top: 20px solid #f19834;
border-right:20px solid #e2d085;
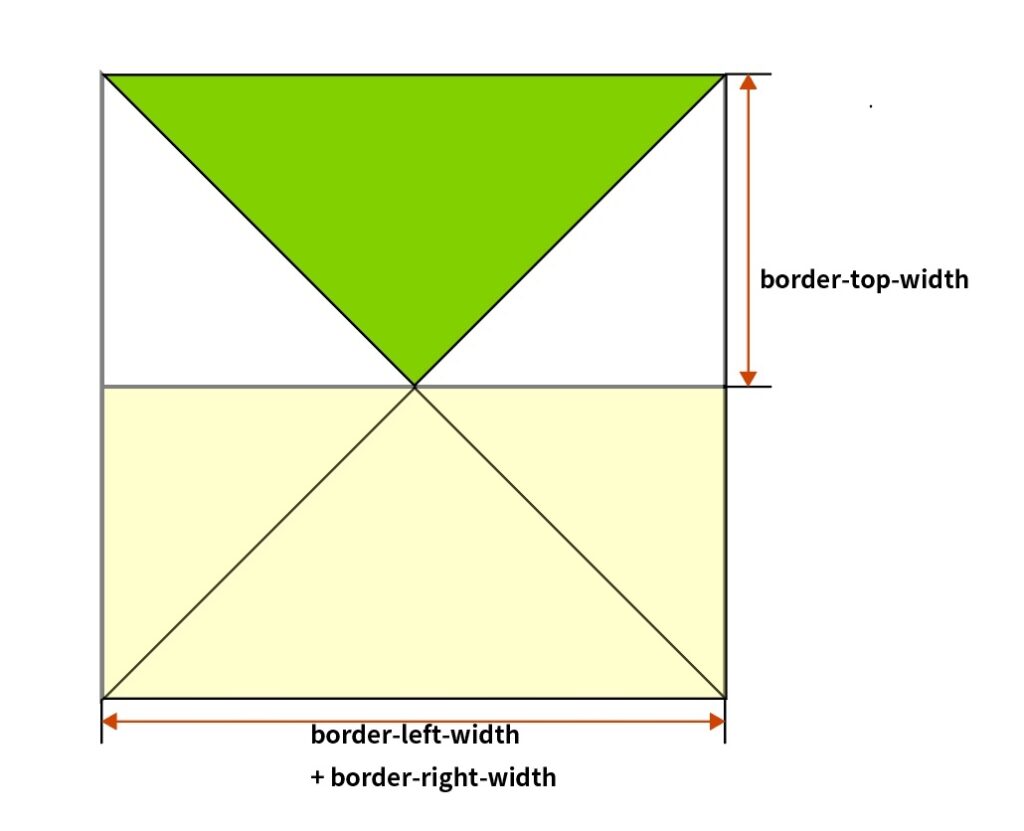
border 同士の接地面が、斜めの切り口になっています。

これが三角形を作るために必要なborderの特性です。この斜めが三角形の斜辺になります。
borderプロパティで三角形を作ります
まず、全ての辺に、borderをつけてみます。
width: 100px;
height: 100px;
border-top: 20px solid #f19834;
border-right:20px solid #e2d085;
border-bottom:20px solid #e3b24c;
border-left:20px solid #86b673;
幅と高さを、 小さくしてみます。
width: 70px;
height: 70px;
border-top: 20px solid #f19834;
border-right:20px solid #e2d085;
border-bottom:20px solid #e3b24c;
border-left:20px solid #86b673;
幅と高さを、0に、してみます。三角形ができてます!
width:0;
height: 0;
border-top: 20px solid #f19834;
border-right:20px solid #e2d085;
border-bottom:20px solid #e3b24c;
border-left:20px solid #86b673;
どこを透明にするかで、三角形の向きが変わります。
width:0;
height: 0;
border-top: 20px solid #f19834;
border-right:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid transparent;
どこを透明にするかで、三角形の向きが変わります。
width:0;
height: 0;
border-top: 20px solid transparent;
border-right:20px solid #e2d085;
border-bottom:20px solid transparent;
border-left:20px solid transparent;
どこを透明にするかで、三角形の向きが変わります。
width:0;
height: 0;
border-top: 20px solid transparent;
border-right:20px solid transparent;
border-bottom:20px solid #e3b24c;
border-left:20px solid transparent;
どこを透明にするかで、三角形の向きが変わります。
width:0;
height: 0;
border-top: 20px solid transparent;
border-right:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid #86b673;
①下向きの三角形

border-top: 50px solid #82d000;
border-right: 50px solid transparent;
border-left: 50px solid transparent;