怠け者ブロガー「flex で指定する3つのスタイルが理解できないなあ」
プロパティが、「アイテムをどのように伸縮させるか」について完全に理解することが、フレックスボックスをマスターする鍵です。この疑問に答えていきます。
flex-grow、flex-shrink、flex-basis
フレックスアイテムに適用され、主軸に沿ってアイテムの寸法と自由度を制御することができる三つのプロパティ について理解する。
flex-grow
flex-shrink
flex-basis
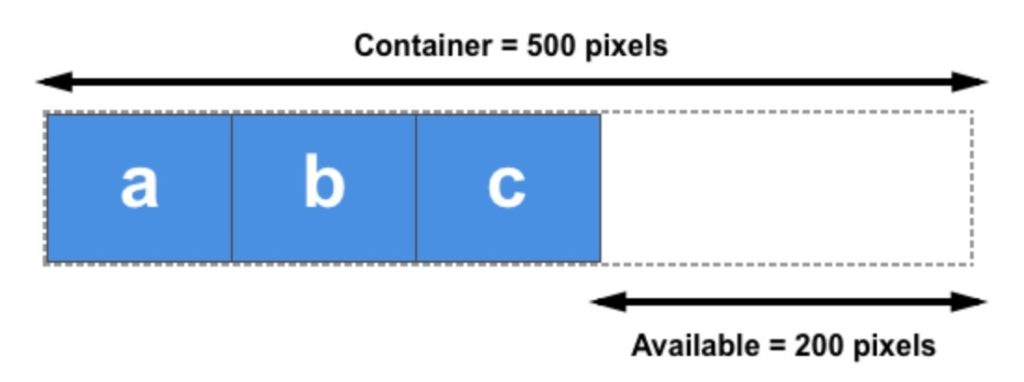
flex-grow で、正のフリースペースを制御する
500pxのコンテナーがあり、100pxのアイテム3つを入れると、余白200pxの正のフリースペースができます。この余白200pxを、3つのアイテムにふりわける方法を、flex-growで、指定できます。初期値は、0。
 出典:主軸に沿ったフレックスアイテムの比率の制御
出典:主軸に沿ったフレックスアイテムの比率の制御
flex-shrink で、負のフリースペースを制御する
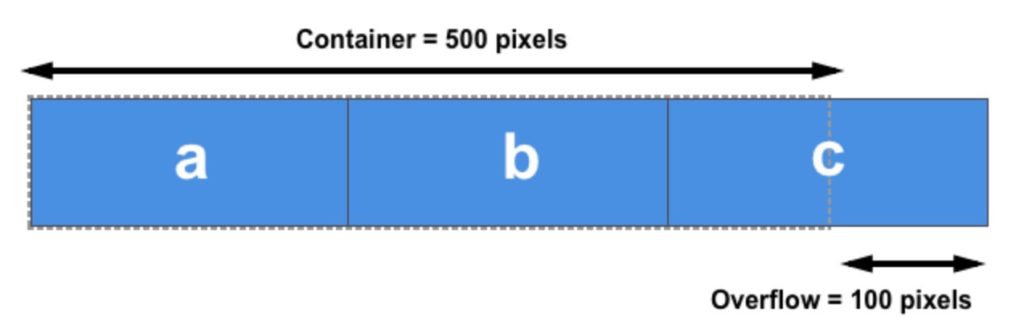
横幅500pxのコンテナーがあり、200pxのアイテム3つを入れようとすると、100pxはみ出してしまいます。この100pxは、負のフリースペースとなります。この負の余白を、3つのアイテムにふりわける方法を、flex-shrinkで指定できます。初期値は、1。
 出典:主軸に沿ったフレックスアイテムの比率の制御
出典:主軸に沿ったフレックスアイテムの比率の制御
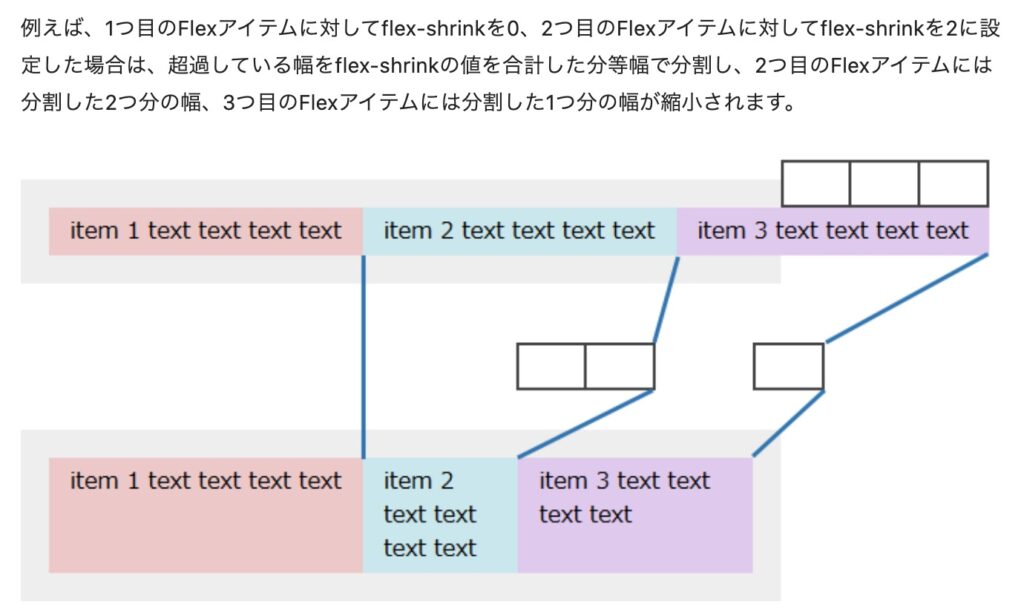
Flexアイテムの萎縮率について追加説明

flex-basis は、アイテムの横幅指定
flex-basis は、アイテムの最初に設定された横幅であり、初期値は、auto。
.box {
display: flex;
}
.box :first-child {
width: 150px;
}
.box > * {
flex: 0 0 auto;
}
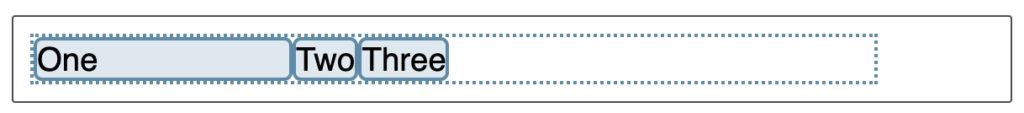
この時、flex-grow:0 flex-shrink:0 ということは、boxは伸縮しない設定となる。
boxの横幅は、flex-basisで指定された横幅になる。1つ目のboxは、150pxと指定があるので、横幅150pxとなり、2つ目、3つ目のboxは、内容の長さによる横幅となる。

EXAMPLE:例で表示
全体の幅は 500px で、フレックスアイテムの flex-basis は 120px です。
A、B、C には flex-shrink:1 が、
D と E には flex-shrink:2 が設定されています。
D と E の幅は他より狭くなります。
[html] <div id="content"> <div class="box" style="background-color:red;">A</div> <div class="box" style="background-color:lightblue;">B</div> <div class="box" style="background-color:yellow;">C</div> <div class="box1" style="background-color:brown;">D</div> <div class="box1" style="background-color:lightgreen;">E</div> </div>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}