プラグイン Custom Post Type UIを使ってカスタム投稿を作る方法
プラグイン Custom Post Type UIを使ってカスタム投稿できるようにします。
プラグイン「Custom Post Type UI」をインストールして有効化します。
インストールされると、左のメニューに「CPT UI」というエリアが追加されます。
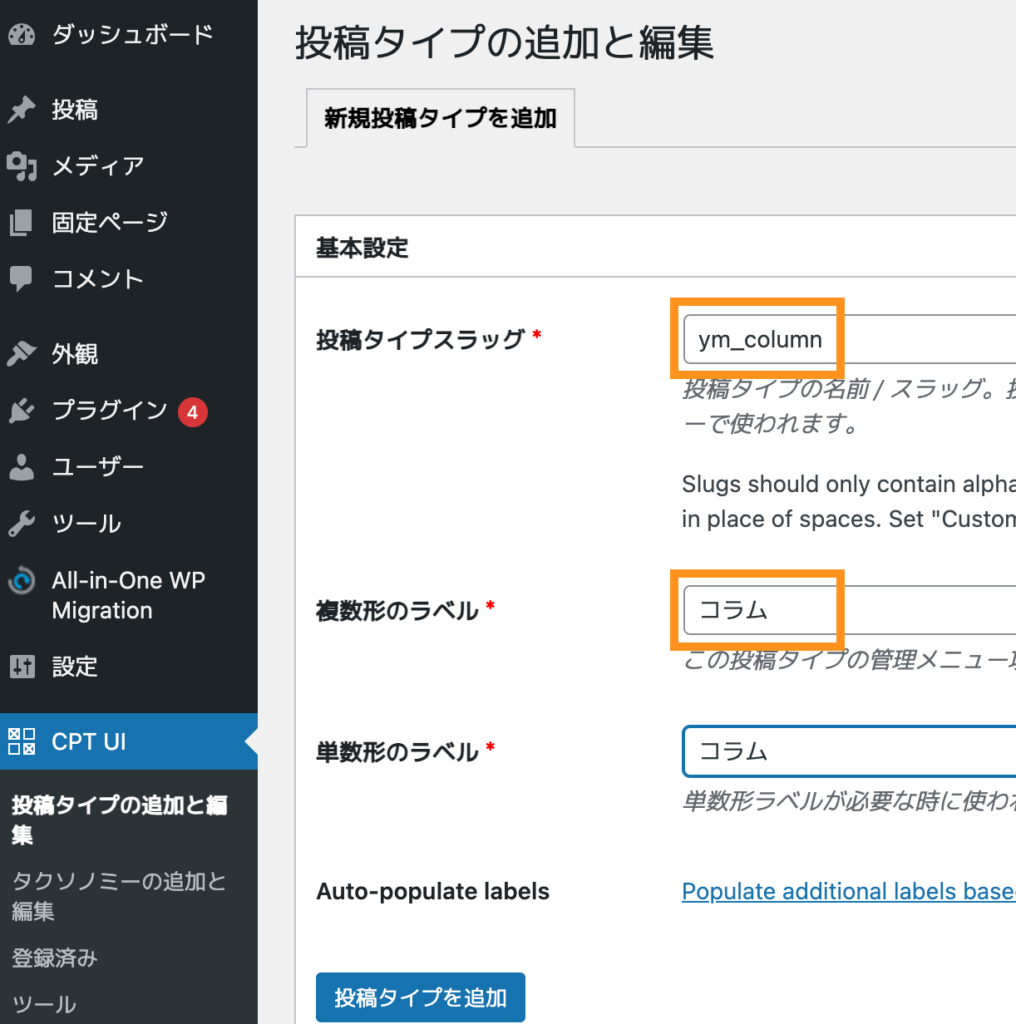
CPT UI「投稿タイプの追加と編集」 から、新しいカスタム投稿タイプを追加します。
今回は「コラム」というカスタム投稿タイプを作ります。
カスタム投稿タイプを追加。ここでは、コラムにします。

「基本設定」の項目は、全部入力します。
投稿タイプスラッグ:半角英数字で投稿タイプのスラッグ名を指定。URLにも使われる。他のスラッグと被らないように、接頭辞をつけるとよい。
複数形のラベル:メニュー名に使われる。
単数形のラベル:単数形が必要な時に使われる。
カスタム投稿タイプ一覧ページはデフォルトでは作られないので、一覧ページを作る時は、「アーカイブあり」の項目を、trueに変更します。

カスタム投稿タイプのテンプレートを作ります。
カスタム投稿タイプの個別ページ
single-{カスタム投稿タイプのスラッグ名}.phpで作成します。
今回は、single-ym_column.php
single.phpをベースとしてコピーして、column用にカスタマイズしていきます。
カスタム投稿タイプの一覧ページ
archive-{カスタム投稿タイプのスラッグ名}.phpで作成します。
今回は、ym_column というスラッグ名で、カスタム投稿タイプを作成したので、
archive-ym_column.php になります。
archive.phpをベースとしてコピーして、ym_column用にカスタマイズしていきます。
外観 → メニュー で選択できる項目に、カスタム投稿を表示させるときは、右上にある「表示オプション」を開いて、表示させたい投稿タイプやタクソノミーにチェックを入れます。