【YouTube講座】WordPress開発講座 #02
谷口まことさんの ともすたチャンネル
の視聴をしました。
内容を、インプットするために、記録を残します。
tomosuta テーマを作っていく
Mamp ~ htdocsフォルダ ~ blogフォルダ ~ wp-contentフォルダ ~ themesフォルダ ~ tomosutaフォルダ
themesフォルダの中に、tomosutaフォルダを作る。
tomosutaフォルダの中に、2つのファイルが必要。
index.php
style.css
index.php は空白でOK。
テーマ名 tomosuta とするために、
style.cssに、
/*
Theme Name: ともすた
Author: ともすた
Version: 1.0
Description: テーマの練習です。
*/
を書き込んでおく。
Theme Name: など、正確に読み取ってもらうためには、大文字ではじまり、半角スペース開ける、コロンなど、決められたとおりに書くこと。
index.php には、何も書いてない状態だと、localhost:8888/blog/
は、画面真っ白。
Bootstrap のフリーテーマを使う
Bootstrap Templates & Themes というサイトがあって、WPのテーマが配布されている。
Bootstrap Templates & Themes
Clean blog という無料テンプレートをダウンロードする。
Clean Blog
ZIPファイルを開くと、
startbootstrap-clean-blog-gh-pages というフォルダができる。
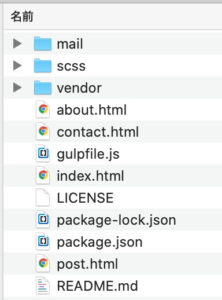
フォルダの中は

このフォルダの中の、index.html ファイルを、tomosutaフォルダへコピーする。
フォルダにあった index.php ファイルを削除する。
移動した index.html の拡張子を php に変えて、index.php とする。
CSS フォルダ、js フォルダ、 img フォルダの3つのフォルダを、themesのディレクトリにコピーする。
この状態では、まだWordPressと連携していない。
WordPressと連携する
WordPressには、テンプレートタグというのがあり、たくさんあるが、10〜20種を覚えて使えることができると便利。
WordPressテンプレートタグ
index.php ファイルの76行目に
<h2 class="post-title">
というのがあり、その下に、Man must explore,~
という見出しがあるが、これを、管理画面で書いた「ブログを始めました」に変えるには。
ここに、
<?php the_title(); ?>とコードを書いて保存すると、管理画面のタイトルと連携するようになる。
管理画面で、サイトを更新できるようになった。
WordPressと連携するために必要なファイル群を読み込む
もう少し基本的な手順があって、WordPressと連携するために必要なファイル群を読み込む必要がある。
そのために、2つ操作がある。
1つ目は、
</head>の直前にヘッドタグを書く.
wp_head();
再読み込みして、ページソースを見てみると
WP設定ファイル群が読み込まれている。

JavaScriptだとか、色々読み込まれているのがわかる。
2つ目は、</body>の直前に、フットタグを書く。
wp_footer();
コードを書く前のページソース

コードを書き込み保存してページ更新した後のページソース

ログインしているユーザーに、管理ツールバーが見えるようになった。
日付と書式のタグを入れてみる
もう少し、タグを追加してみる。
例えば、
テンプレートタグ/the time(現在の投稿の公開時刻を表示)
<?php the_time( $d ); ?>
$d にパラメーターを入れることができる。
<?php the_time("Y年n月j日"); ?>
と書き換えることもできる。
<?php the_time("Y-m-d"); ?>
もよく使われる。