【YouTube講座】Bootstrap 4入門 #08
谷口まことさんの ともすたチャンネル
Bootstrapを利用するには
Bootstrap のリンクを、htmlファイルの <head>内に、入れる。
[box class=”blue_box” title=”Bootstrapへのリンク”]<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css” integrity=”sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z” crossorigin=”anonymous”>[/box]
<divclass=”container mt-5″> 作る。
Bootstrap でフォーム制作
jQuery と Popper へのリンクを設置しておく
Javascriptを使うので、CDNからリンクを引っ張ってきて、入れておく。
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
フォームを、<form> タグで囲む
<form action=”” method=”post”>
</form>
name 属性は、サーバーサイドで使われるので、相談しながら、決める。
labelタグ for属性を使う。
Bootstrap ~ Components ~ Forms
class=”form-group”
class=”form-control
を使う。
大きさを変えたい時は、
class に、lgを入れる。
readonly を入れて、value を指定すれば、テキストが表示され編集不可になるので、確認画面などで使う。
まず、普通にコードを書いて、そこに、Bootstrap のクラス等を当てはめていく。
チェックボックスを作る
チェックボックスを作る時、まず、普通にHTMLコードを書く。
<input type="checkbox" name="job" value="会社員" id="job_1">
<label for="job_1">会社員</label>
<input type="checkbox" name="job" value="自営業" id="job_2">
<label for="job_1">自営業</label>
<input type="checkbox" name="job" value="学生" id="job_3">
<label for="job_1">学生</label>

ブートストラップの装飾は効いてない状態。
このコードを、
<div class=”form-check”>
</div>
で囲む。
input タグに、
class=”form-check-inputをつける。
label タグに、
class=”form-check-label を入れる。
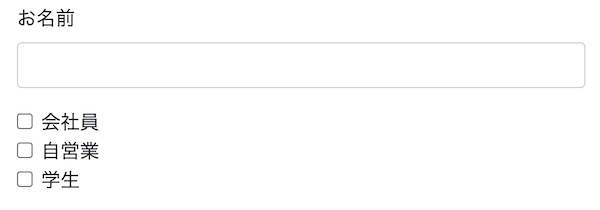
input と laber の組み合わせ(セット)を
<div class=”form-check”></div> で囲むことで、チェックボックスが縦並びになる。

ブートストラップの装飾が効いている。
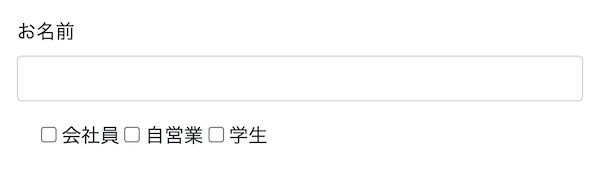
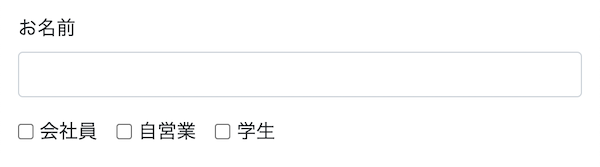
横並びにしたい時は、
<divclass=”form-check form-check-inline”>
クラス form-check-inline を付け加えるとよい。

グリッドシステム利用で、フォームを整える
グリッドシステムを使うことで、フォームボックスを並べることができる。
<div class=”form-row”>を使う。
Horizontal form
Horizontal form も作ることができる。
PCサイズでは、ラベルとインプットボックスが横並び。
スマホサイズでは、縦並びになる。
エラーチェック Validation
入力エラーのチェックに、ブートストラップは便利。
Validation を使う。
お名前入力欄(テキストタイプ)に、required を指定する。
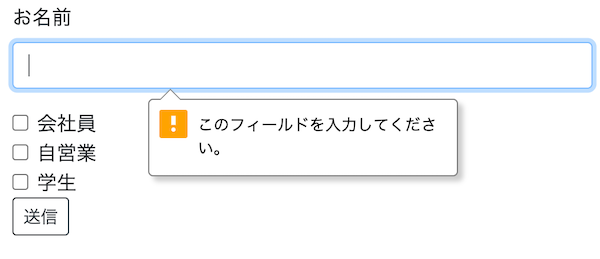
名前入力欄に入力されていない状態で、送信ボタンを押すと、デフォルトでは、
「このフィールドを入力してください」というアラートボックスが出る。

ブートストラップでは、もう少しかっこよくアレンジすることができる。
<form action=”” method=”post” novalidate>
と、novalidate を入れると、ブラウザのデフォルト機能が無効になる。
これを、ブートストラップで置き換えていく。
form にクラスを指定する。
<formclass=”needs-validation”action=””method=”post”novalidate>
JavaScript を、Bootstrap Validation から、コピペする。
<script>
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function() {
'use strict';
window.addEventListener('load', function() {
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
上記スクリプトのコードを、</body>タグ直前に貼る。
すると、
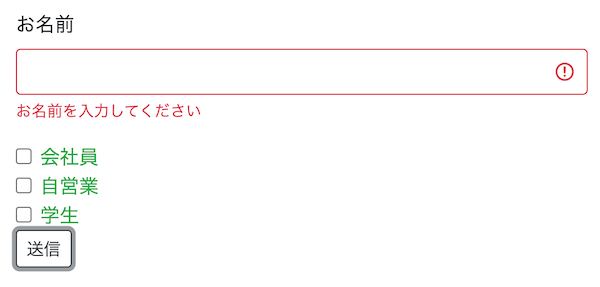
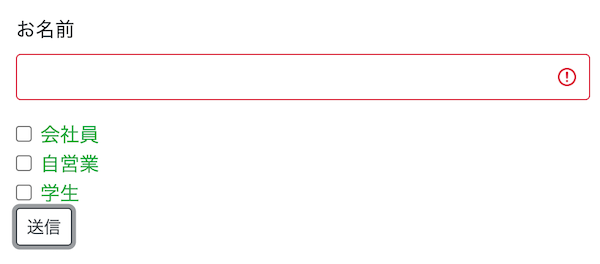
名前入力欄に、入力がない状態で、送信ボタンを押すと、入力欄が赤線枠のボックスに変わる。

テキスト文も、同時に表示させるには、
<p class=”invalid-feedback”></p>
正しくない時に、フィードバックされるクラスを指定すると、送信ボタンを押した時に、pタグ内に書かれたテキストが、出力される。