【YouTube講座】Bootstrap 4入門 #04 #05
谷口まことさんの ともすたチャンネル
Bootstrapを利用するには
Bootstrap のリンクを、htmlファイルの <head>内に、入れる。
[box class=”blue_box” title=”Bootstrapへのリンク”]<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css” integrity=”sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z” crossorigin=”anonymous”>[/box]
<divclass=”container mt-5″> 作る。
Components
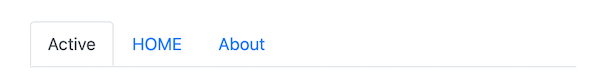
Navs Tabs
Compornents の中の Navs を開く。Tabs を使ってみる。
<div class="container mt-5">
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">HOME</a>
</li>
<a class="nav-item">
<a href="#" class="nav-link">About</a>
</a>
</ul>
</div>

書かれているコードをコピペして、自分用にカスタマイズする。
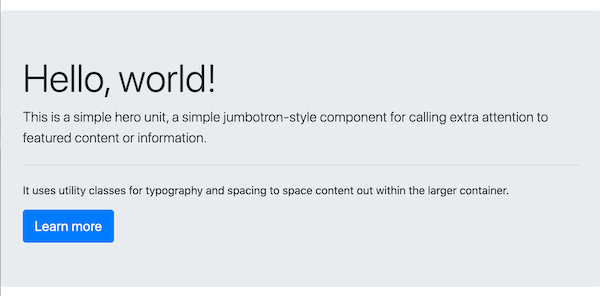
Jumbotron
ジャンボトロンもよく使う。
ウエブページのトップページ等に。
トップページのメイン部分が簡単にできる。
<div class="jumbotron">
<h1 class="display-4">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</div>

フォームの必須マークは、
バッジ
ウオーニング
を使ってあげるとよい。
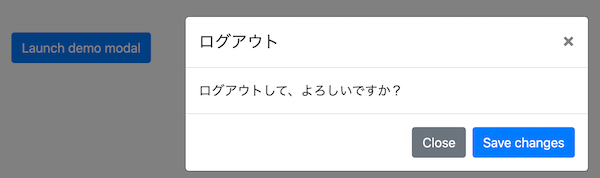
Modal
アラートボックスなどのこと。
ボタンを押さないと、閉じない箱のようなもの。
簡単に作ることができる。
JavaScriptが必要になる。
CDNを使うのが一番楽。
BootstrapのJavaScriptは、jQueryに依存している。
Popper.jsも必要。
JavaScript のリンクは、<head>の中に入れても良いが、今は、</body>の前に置くのがトレンド。
jQueryとPopperへのリンクを、先に読み込みさせる必要あり。3つのスクリプトの順番を間違えない。
bootstrap.min.js へのリンクを、最後に置くこと。
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script> </body> </html>

Utility
CSSを書く代わりにユーティリティを使う
Embed
youtubeなどを埋め込む時
<iframe>の外に、クラスembed-responsive のdivタグを設置する。
iframe にも、クラスembed-responsive-itemをつけてあげる。
<div class="embed-responsive embed-responsive-16by9">
<iframe
class="embed-responsive-item" width="706" height="397" src="https://www.youtube.com/embed/ufkVUZZLIKc" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>