YouTubeで、Bootstrapの勉強をしています。
ともすたチャンネルの口座を受けていますが、たまたま、
「LearnWebCode」チャンネルの講座に寄り道してしまいました。
Brad Schiff という講師の
Brad Schiff という講師の
「BootsBootstrap v5: Getting Started (Buttons, Responsive Columns, Accordion)trap v5: Getting Started (Buttons, Responsive Columns, Accordion)」を見ました。
話しておられる英語もわかりやすく、内容も理解しやすかったので、講座を聴講しました。
Bootstrap v5: Getting Started (Buttons, Responsive Columns, Accordion)
もうすぐv5がリリースされる予定だそうです。
現在利用しているBootstrap は、version4.5です。
Bootstrap v4.5
Bootstrapを利用するには、
ダウンロードのページから、
BootstrapCDNと書いてある所をさがし、
その中の、
[box class=”blue_box” title=”BootstrapのCSSへのリンク”]<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css” integrity=”sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z” crossorigin=”anonymous”>[/box]
これを、HTML ページの
<HEAD>部分に書き込みます。
これで、BOOTSTRAPが利用できるようになります。
ボタン
[box class=”blue_box” title=”ボタンのクラス指定”]class=”btn btn-primary”[/box]
を指定するだけで、ボタンタイプのリンクが作れる。

Lorem Ipsum文章
lorem + tab と入力すれば、
[box class=”blue_box” title=”emmet lorem”]Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aliquam ex odio reprehenderit, labore perferendis totam beatae optio vero omnis, quos temporibus deleniti assumenda eaque? Natus, laboriosam dignissimos? Fugiat, enim voluptatibus.[/box]
が、入力できる。
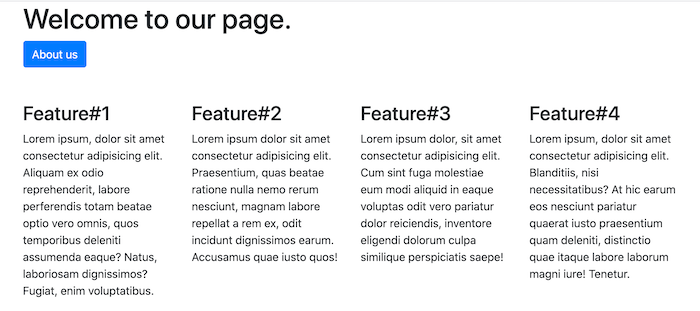
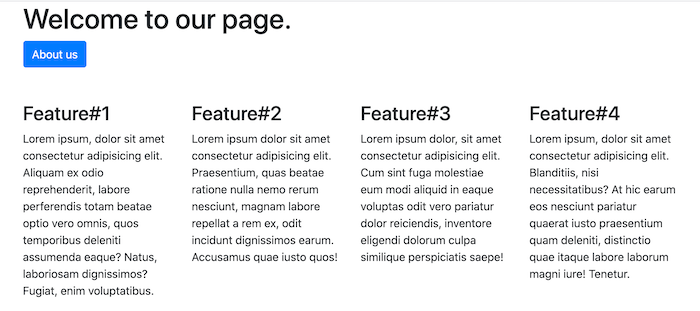
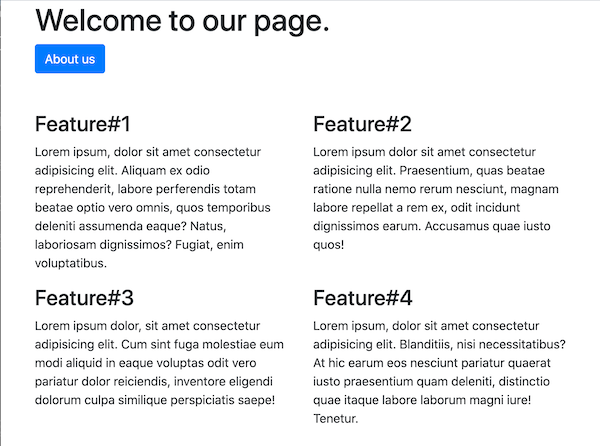
レスポンシブなカラム
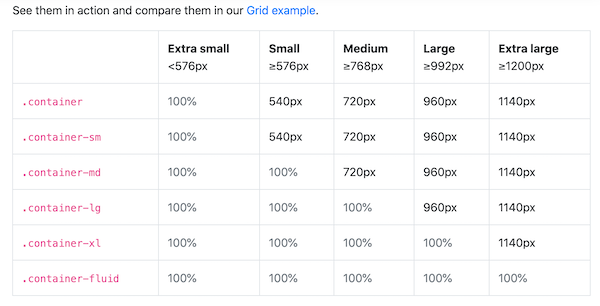
Bootstrapでは、クラス指定により、画面サイズそれぞれの時、カラムが占める横幅の割合が決まっている。

<div class="container">
<div class="row mt-5">
<div class="col-md-6 col-lg-3">
<h3>Feature#1</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aliquam ex odio reprehenderit, labore perferendis totam beatae optio vero omnis, quos temporibus deleniti assumenda eaque? Natus, laboriosam dignissimos? Fugiat, enim voluptatibus.</p>
</div>
<div class="col-md-6 col-lg-3">
<h3>Feature#2</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium, quas beatae ratione nulla nemo rerum nesciunt, magnam labore repellat a rem ex, odit incidunt dignissimos earum. Accusamus quae iusto quos! </p>
</div>
<div class="col-md-6 col-lg-3">
<h3>Feature#3</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Cum sint fuga molestiae eum modi aliquid in eaque voluptas odit vero pariatur dolor reiciendis, inventore eligendi dolorum culpa similique perspiciatis saepe!</p>
</div>
<div class="col-md-6 col-lg-3">
<h3>Feature#4</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates aliquam quaerat saepe, unde reprehenderit neque! Necessitatibus ex sed placeat vero nihil accusamus facilis cumque aut! Accusantium ipsam et doloremque quae.</p>
</div>
</div>
</div>
[box class=”blue_box” title=”クラスでカラム配置”]class=”col-md-6 col-lg-3″[/box] の指定で、4つのカラムを、レスポンシブに配置できる。
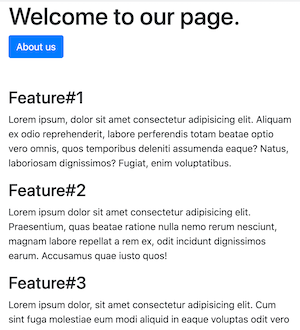
画面幅最小では、


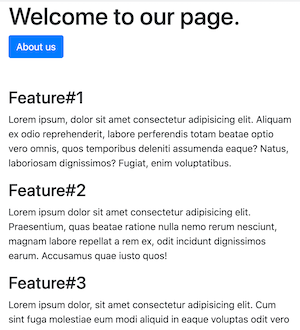
少し画面横幅を大きくしていっても、まだ1カラム。


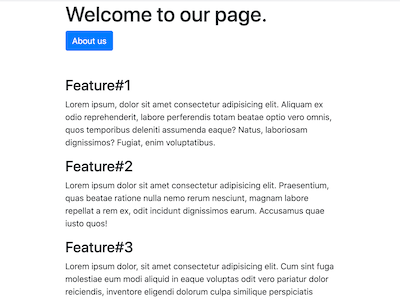
画面幅が、md 横幅720px を超えてくると、2カラムになる。

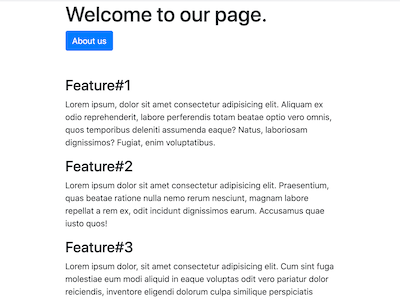
画面幅が、lg 横幅960px を超えてくると、4カラムになる。