インラインブロック要素の特徴
- 要素の幅は中身と同じ大きさになる
- 要素同士が横に並ぶ
- 幅(width)と高さ(height)が指定できる
- 余白(padding・margin)が指定できる
- 親要素に「text-align」が使える
- 親要素に「vertical-align」が使える
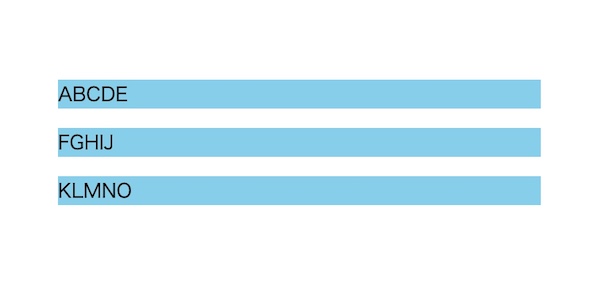
基本のhtmlとcss、表示
html
<div>
<p>ABCDE</p>
<p>FGHIJ</p>
<p>KLMNO</p>
</div>
css
p {
background-color: skyblue;
}
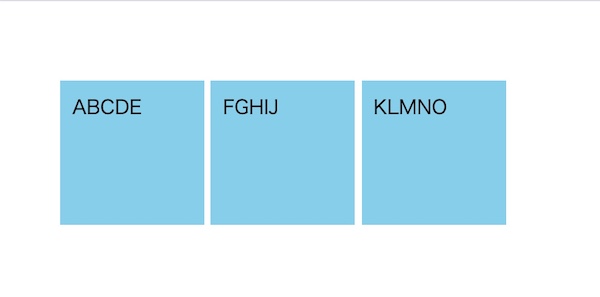
display: inline-blockを指定すると
css
p {
display: inline-block;
background-color: skyblue;
}
要素の幅が、中身と同じ大きさになり、要素同士が横並びになりました。
インラインブロックに、幅と高さを指定できる
p {
display: inline-block;
width: 100px;
height: 100px;
background-color: skyblue;
}
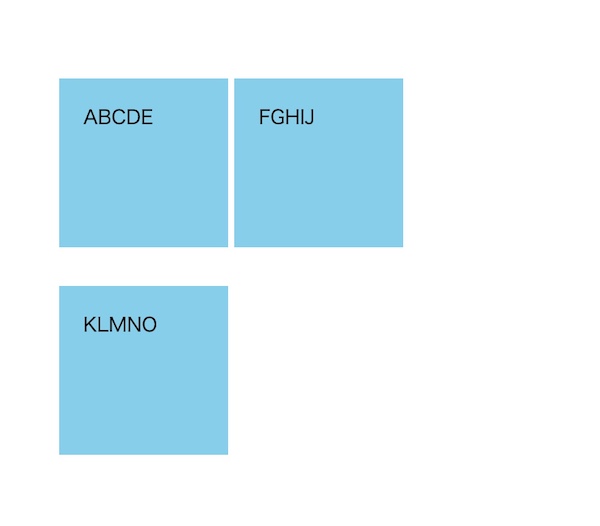
インラインブロックに、padding を指定できる
p {
display: inline-block;
width: 100px;
height: 100px;
padding: 10px;
background-color: skyblue;
}padding:10px;を指定してみると

p {
display: inline-block;
width: 100px;
height: 100px;
padding: 20px;
background-color: skyblue;
}padding:20px;を指定してみると

なぜか、ブロックが一つ下へ移動しました。これは、なぜか、わかりませんが、注意ですね。