KROWLさんのCODING コーディング課題に取り組んでいます。
模写課題1「個人制作の趣味サイト」では、クラス名の付け方が違っていて、修正しづらかったので、KROWLさんのコーデイングを真似て書き直しました。
https://lilygran.com/krowl1/
模写課題2でも、クラス名の付け方が違いますが、とりあえず、現時点で表現できた所まで、記録しておきます。完成型に、近づくために、次にどうすれば良いのか、何が間違って辿り着けなかったのか、後に振り返りできます。同じデザインカンプ から、コーデイングするのにも、人それぞれのやり方がありますが、一つの参考にしていただければと思います。
KROWl模写課題2-はじめてのLP-
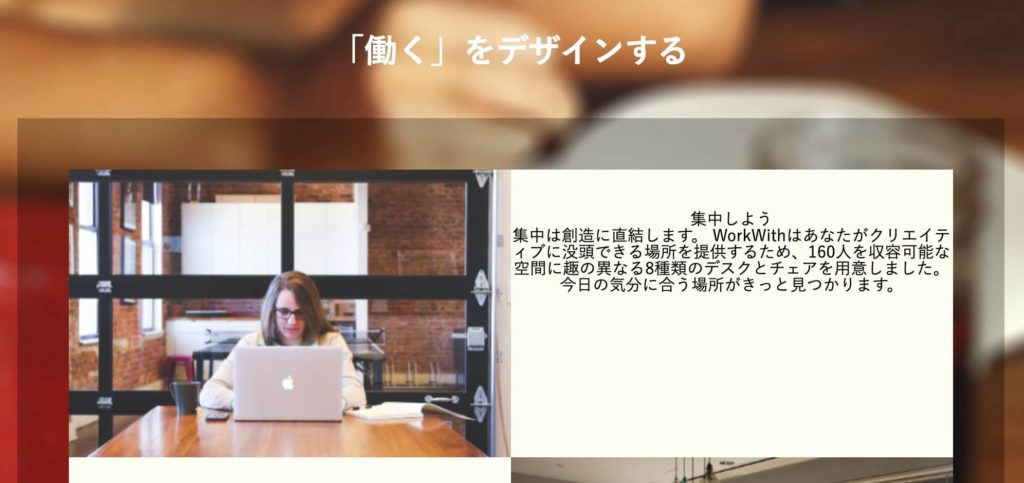
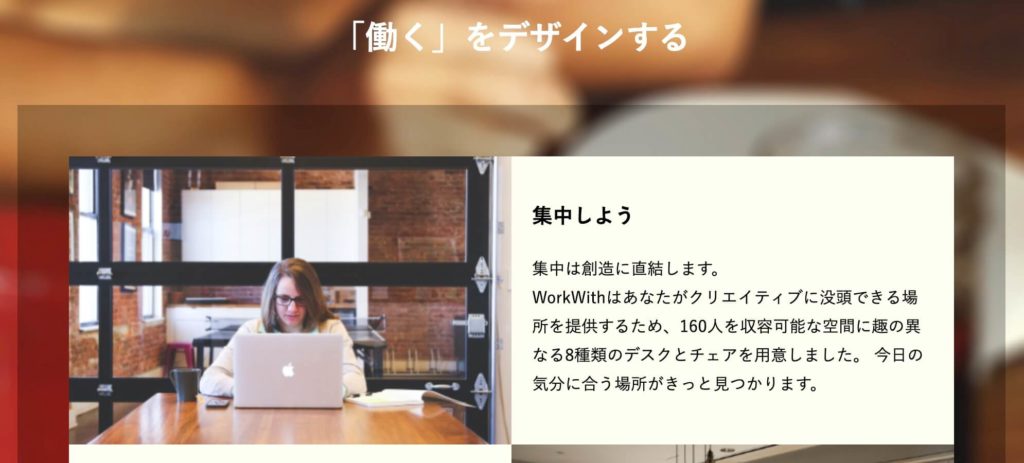
11月7日到達 表示状況

HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mosha-krowl2-coding2</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/custom_reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header class="page-header">
<div class="header-image">
<img src="images/top-image.png" alt="">
</div>
<div class="header-logo">
<img src="images/logo.png" alt="WorkWith">
</div>
</header>
<article class="main-content">
<section class="common-inner bg-base">
<header class="section-header">
<h2>創造しよう</h2>
</header>
<div class="section-content">
<p>WorkWithは全く新しいワーキングコミュニティの形です。 <br>全ての人がもっと自由に、自分の才能を最大限活用できるよう<br> 働くという行為自体をデザインします。<br> アイディアとインスピレーション溢れるこの空間で<br> 次の時代の価値を創造しましょう。</p></div>
</section>
<section class="center-content common-inner">
<header class="section-header">
<h2 class="white">「働く」をデザインする</h2>
</header>
<div class="center-content__inner">
<!--メデイア:左にイメージ画像、右側にテキスト-->
<div class="media">
<figure class="media__img-wrapper">
<img class="media__img" src="shuchu.png" alt="">
</figure>
<div class="media__body">
<h3 class="media__title">集中しよう</h3>
<p class="media__text">集中は創造に直結します。 WorkWithはあなたがクリエイティブに没頭できる場所を提供するため、160人を収容可能な空間に趣の異なる8種類のデスクとチェアを用意しました。 今日の気分に合う場所がきっと見つかります。</p>
</div>
</div><!--/メデイア-->
<!--メデイア:右にイメージ画像、左側にテキスト-->
<div class="media">
<div class="media__body">
<h3 class="media__title">アイディアを深めよう</h3>
<p class="media__text">会話は相乗効果を生みます。 WorkWithは大小様々なサイズの会議室を各フロアに設置しています。 数人で行うブレインストーミングから、20人規模で行うプロジェクトの報告会まで、チームの生産性を最大化する空間を提供します。</p>
</div>
<figure class="media__img-wrapper">
<img class="media__img" src="images/meeting-room.png" alt="">
</figure>
</div>
<!--/メデイア-->
<!--メデイア:左にイメージ画像、右側にテキスト-->
<div class="media">
<figure class="media__img-wrapper">
<img class="media__img" src="images/kyukeisitu.png" alt="">
</figure>
<div class="media__body">
<h3 class="media__title">休憩にお供しましょう</h3>
<p class="media__text">時に良いアイディアは良いコーヒーブレイクの上に生まれます。疲れた時、煮詰まった時は一杯のコーヒーで気分をリフレッシュしましょう。 WorkWithは最新のドリップマシーンを4台導入しています。コーヒー、エスプレッソ、紅茶、ココア、カフェインレスの飲み物も、もちろん用意しています。</p>
</div>
</div><!--/.メデイア-->
<!--メデイア:右にイメージ画像、左側にテキスト-->
<div class="media">
<div class="media__body">
<h3 class="media__title">お疲れ様です<br> ちょっと一杯、あなたと乾杯</h3>
<p class="media__text">帰る前に1パイントのビールはいかがでしょう。 Bar W2は17時から23時までオープンしています。 今日の自分を労って、WorkWithで出会った新しいビジネスを祝して、乾杯しましょう。。</p>
</div>
<figure class="media__img-wrapper">
<img class="media__img" src="images/bar-image.png" alt="">
</figure>
</div><!--/.メデイア-->
</div>
</section><!--/.center-content-->
<section class="customer-content common-inner bg-base">
<header class="section-header">
<h2>導入企業様</h2>
</header>
<p class="section-content">WorkWithは福利厚生の一貫として多くの企業様に導入いただいております。<br> お得な法人様向けプランもありますのでお気軽にお問い合わせください。</p>
<div class="customer-content__inner">
<ul class="customer-list">
<li class="customer-list-logo"><a href="#" >
<img src="images/company-logo1.png" alt="">
</a></li>
<li><a href=""><img src="images/company-logo2.png" alt=""></a></li>
<li><a href=""><img src="images/company-logo3.png" alt=""></a></li>
<li><a href=""><img src="images/company-logo4.png" alt=""></a></li>
</ul>
</div><!--/.customer-content__inner-->
</section><!--/.customer-content-->
</article>
<footer class="page-footer bg-footer">
<div class="footer-inner">
<p>Copyright WORKWITH.inc</p>
</div>
<div class="footer-menu">
<ul class="footer-menu-list">
<li><a href="#" class="footer-menu__item">お問い合わせ</a></li>
<li><a href="#" class="footer-menu__item">プライバシーポリシー</a></li>
</ul>
</div>
</footer>
</body>
</html>
CSS
@charset "UTF-8";
body {
margin: 0 auto;
width: 1000px;
font-family: "游ゴシック体",sans-serif;
}
/*--ページヘッダー--*/
.page-header {
margin: 0 auto;
width: 1000px;
height:400px;
position: relative;
}
.header-logo {
position: absolute;
left: 60px;
bottom: 60px;
width: 297px;
height: 68px;
}
/*--メインコンテンツ--*/
.main-content {
text-align: center;
margin:0;
}
.bg-base {
background-color: #fffff3;
}
.bg-footer {
background-color: #000000;
}
.common-inner {
padding: 100px 20px;
}
.center-content {
background: url(../images/design.png) center center no-repeat;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.center-content__inner {
background-color: rgba(0,0,0,0.3);
opacity: 0.3;
padding: 50px;
}
.section-header h2 {
font-family: "游ゴシック体";
font-weight: bold;
font-size: 32px;
text-align: center;
margin-bottom: 50px;
}
.white {
color: #fff;
}
.section-content p {
font-size: 16px;
line-height: 2rem;
text-align: center;
}
/*--メデイア--*/
.media{
display: flex; /* 要素をFlexコンテナとして定義する */
width: 860px;
height: 280px ;
padding: 0;
}
.media__img-wrapper{
flex:0 1 0.5;
margin: 0;
padding: 0;
}
.media__img{
width: 100%;
vertical-align: bottom;
object-fit: cover;
}
.media__body{
flex: 1;
padding-top: 40px;
background-color: #fffff3;
/*--最後の余白をリセットする
.media__body > *:last-child {
margin-bottom: 0;
}
---*/
.media__title {
margin-bottom: 20px;
font-size: 1.125rem;
font-weight: bold;
}
.media__text {
font-size: 16px;
line-height: 28px;
margin-bottom: 40px;
margin-left: 20px;
margin-right: 20px;
}
/*--カスタマーコンテンツ--*/
.customer-content__inner {
padding-top: 70px;
padding-left: 90px;
padding-right: 90px;
}
.customer-list {
display:flex;
justify-content: space-between;
}
.customer-list-logo {
width: 150px;
height: 150px;
}
/*--フッター--*/
.page-footer {
height: 60px;
color:#fff;
display: flex;
}
.footer-inner {
background-color: orange;
}
.footer-inner {
text-align: center;
}
.footer-menu li {
list-style: none;
display:inline-block;
margin: 0 20px;
}
できていない所
- メインコンテンツの中のメデイア部分が、埋もれていてはっきり見えない。
- フッターのcopyright中央寄せとメニューの右寄せができない。
- レスポンシブに対応できない。
ヘッダーの画像を、バックグラウンドで、指定した。
次に、
.center-content__inner {
background-color: rgba(0,0,0,0.3);
opacity: 0.3;
padding: 50px;
}上記コードを、下記(opacity: 0.3;を削除)に書き直したら、埋もれずに一番上に表示された。
.center-content__inner {
background-color: rgba(0,0,0,0.3);
margin: 0 auto;
padding: 50px;
}しかし、今度は、文字の指定や、位置の指定が、崩れてしまった。

CSSの優先度が、変わって、指定が当たらなくなったと考えて、背景画像を指定したセクションに、id=”center”を指定して修正した所、よくなった。

フッターの修正
KROWLさんの解説では、
今回のフッターはコピーライトがセンタリングされており、お問い合わせとプライバシーポリシーへのリンクが右寄せになっています。
それなので.page-footer自体をFlexboxにしてリンクの類を右寄せにした上で、コピーライトをposition: absoluteで中央に配置することで実現してみました。
修正後のhtmlとCSS
<footer class="page-footer">
<p class="page-footer__copyright"><small>Copyright WORKWITH.inc</small></p>
<nav class="page-footer__nav">
<ul>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">プライバシーポリシー</a></li>
</ul>
</nav>
</footer>
/*--フッター--*/
.page-footer {
height: 60px;
color:#fff;
display: flex;
justify-content: flex-end;
position: relative;
padding: 24px 20px;
background-color: #000000;
}
.page-footer__copyright {
font-size: 1.2rem;
color: #fff;
position: absolute;
top:50%;
left:50%;
z-index: 1;
transform: translate(-50%,-50%);
}
.page-footer__nav ul {
display: flex;
}
.page-footer__nav ul li {
line-height: 1;
}
.page-footer__nav ul li:not(:last-child) {
margin-right: 20px;
}
.page-footer__nav ul a {
font-size: 1.2rem;
color: #fff;
}
KROWl模写課題2-はじめてのLP-完成型
section-textがまだ整形されてませんが、今日の完成型です。