画像ファイルの設定が不適切なために起きている困ったことが2つあります。
- 画像が余分に自動生成されてサイト容量が肥大化する。
- 小さくリサイズした画像が、大きくぼやけた状態で表示されてしまう。
画像が自動生成されてファイル容量が肥大化
WordPress では、画像アップロード時に、アップした画像サイズ以外に、他サイズの画像が自動生成されています。
WordPress の親切な機能ではあるのですが、画像ファイルが増えることにより、サイト自体のファイル容量が大きくなってしまいます。
サイトの移転(ドメイン変更やサーバー変更等)時に、サイトの容量が大きくなりすぎていて、簡単な移転方法を選択できなかった経験があります。
画像のファイルサイズを小さくするのは気をつけていましたが、1枚アップロードしただけで、5枚の画像が自動生成されていることを知らなかったので、いつのまにか、サイトの容量が巨大化していたのです。
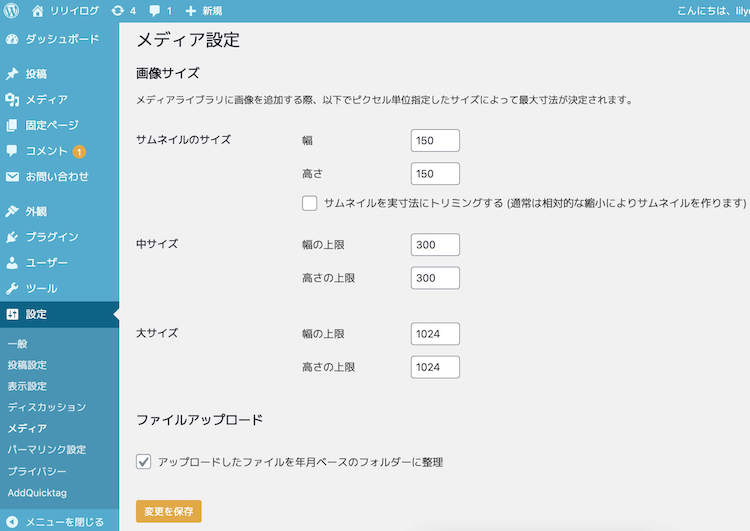
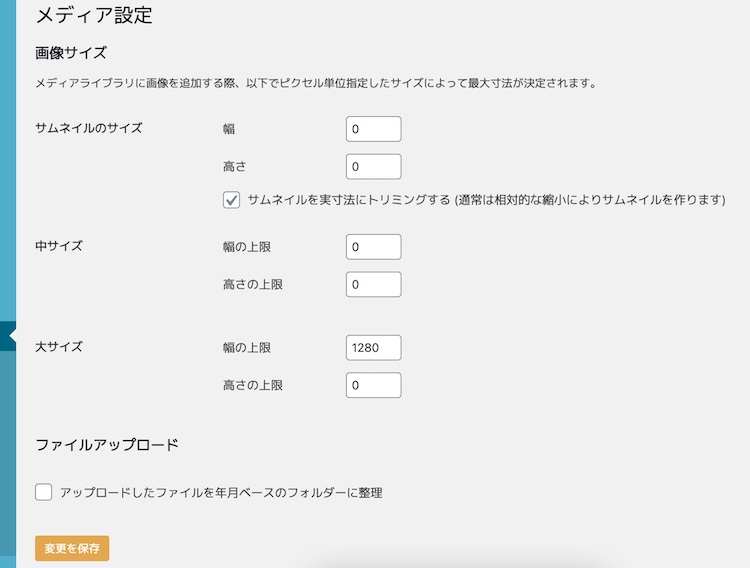
この画像の自動生成については、「設定」→「メデイア」で見ることができます。

横幅1200pxの画像をアップロードしてみます。

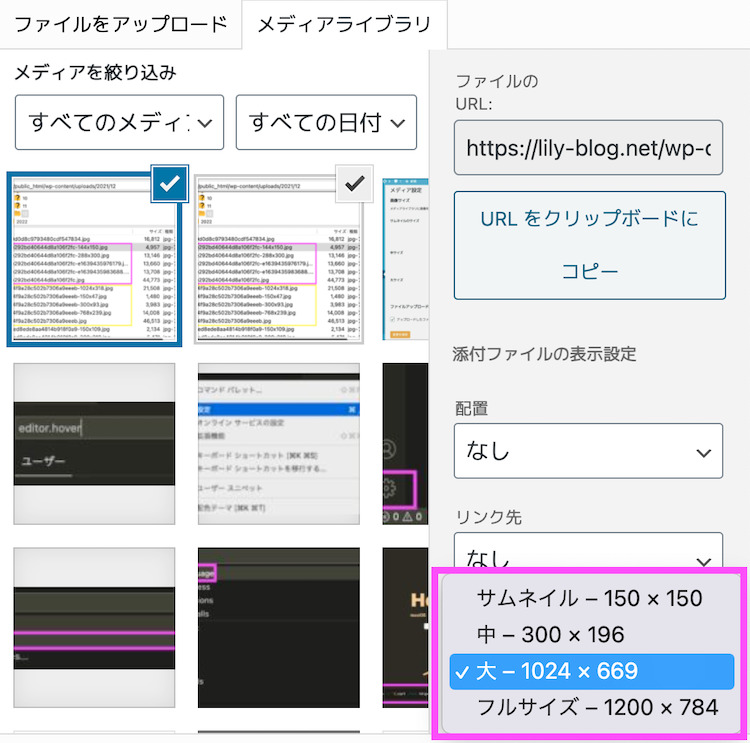
メデイアライブラリ画面で、
サムネイル 150×150
中 300×196
大 1024×784
フルサイズ 1200×784
の4枚から選ぶことができます。
FTP画面で、実際に生成されている画像がどうなっているかというと、

1枚画像をアップしただけで、先ほど選択できた4枚の他に、スマホで使う横幅768pxサイズの画像も追加され、全部で5枚の画像が生成されています。
(供覧のためにアップした画像は.pngですが、実際にアップロードする時は、.jpg画像にしています。)
同じ画像を、ファイルサイズを変えて、再び使うことはほとんどないので、5枚は必要ないです。
自動生成されないように、後ほど設定を変更したいと思います。
小さくリサイズした画像が、大きくぼやけた状態で表示
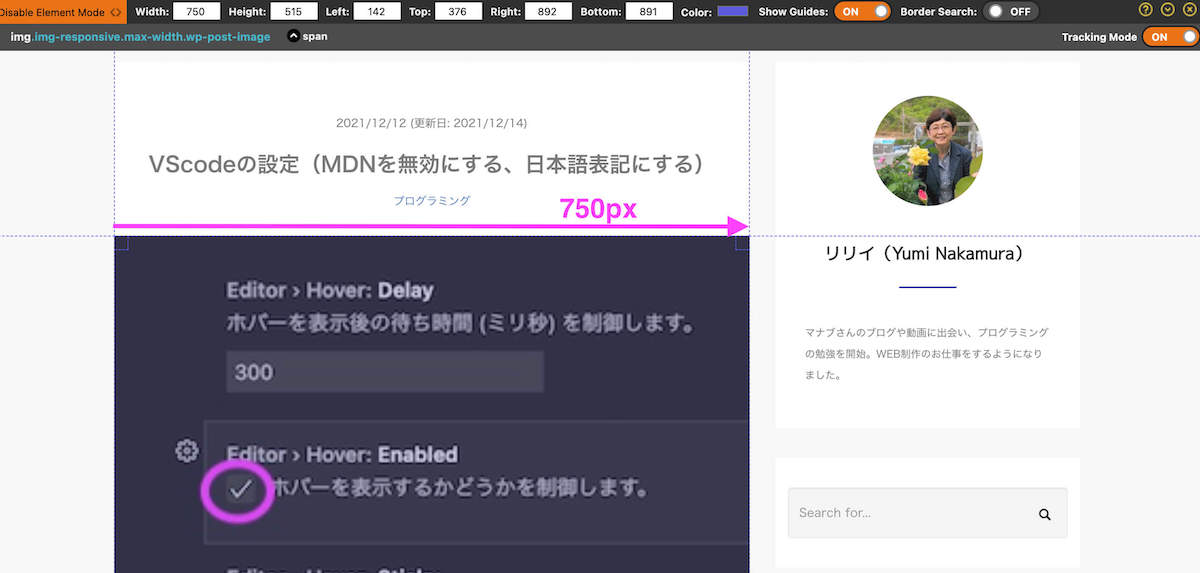
画像サイズ300x206pxでアップロードした画像が、以下のように記事幅750pxいっぱいに表示されて、ぼやけた画像になります。レスポンシブ設定にしているので、拡大されてしまうのです。

WordPressの画像設定を解決
この2つの画像設定問題を解決する方法を見つけました。
suyaさん(@suyasite)の
「【必須7項目】WordPressでおすすめの初期設定のやり方」の中の 5) メディア設定(画像ファイル増殖を防止)
です。
メデイア設定は、下記画像のように変更。

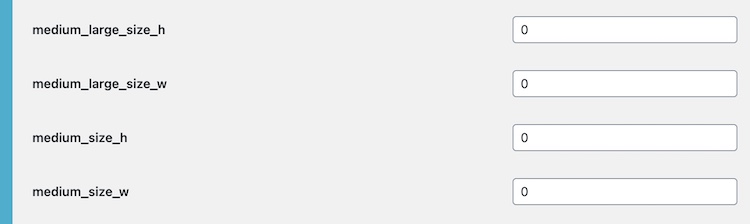
スマホサイズの設定変更は、options.phpを開いて、下記画像(medium_large_size_wの項目を0)のように変更。

これで、WordPressの画像設定はバッチリです。