谷口まことさん の ともすたチャンネル WordPress開発講座 #08:カスタム投稿(ポスト)タイプで投稿欄を増やそう を視聴しました。
理解出来たことをアウトプットします。
WordPress開発講座 #08:カスタム投稿(ポスト)タイプで投稿欄を増やそう
ワードプレスには、投稿と固定ページの2種類の投稿タイプがあります。
これに、もう一つ新しい投稿タイプを追加することができます。
これをカスタムポストタイプ、カスタム投稿といいます。
register_post_type は投稿タイプを作成する関数
register_post_type は、投稿タイプを作成または変更する関数です。
functions.phpに、register_post_type を書き入れていきます。
<?php
function init_func(){
add_theme_support('title-tag');
add_theme_support('post-thumbnails');
register_post_type('item', [
'labels' => [
'name' => '商品',
],
'public' => true,
'has_archive' => true,
'hierarchical' => false,
'menu_position' =>5 ,
'menu_icon' => ''
]);
}
add_action('init','init_func');
今回、商品情報のページを作ろうと思うので、item という投稿タイプにしています。
WordPressの投稿タイプには、デフォルトで、
投稿 (投稿タイプ: ‘post’)
固定ページ (投稿タイプ: ‘page’)
添付ファイル (投稿タイプ: ‘attachment’)
リビジョン (投稿タイプ: ‘revision’)
ナビゲーションメニュー (投稿タイプ: ‘nav_menu_item’)
が、準備されているので、これらを使うことはできないです。
ポストタイプを作った時は、ダッシュボード〜設定に行って、パーマリンクを変更保存ボタンをクリックしておきます。WordPressのバグにならないようにする作業です。
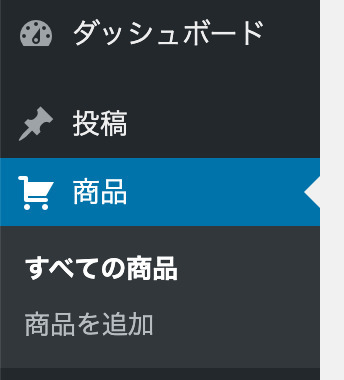
管理画面に行って再読み込みさせると、メニューに、「商品」が増えています。

新規追加をしてみましょう。
タイトルを、Python入門とします。
パーマリンクを編集して、
blog/item/python_basic
register_post_typeに、様々な条件を指定する
配列を使って、たくさんのものを指定する必要があります。
public
‘public’ => true,
公開するかどうか。
has_archive
‘has_archive’ => true,
一覧ページを持つかどうか。
カスタムフィールドの表示
商品ページに、前回作ったカスタムフィールドを表示させる。
カスタムフィールドをクリックして、フィールドグループを編集。
商品情報というのがあるので、これをクリック。
価格と発売日がある。
どの編集画面でカスタムフィールドを表示するかを決定するルールを変更する。
投稿タイプを、商品にする。
商品の投稿に、価格と発売日を入力するカスタムフィールドができて、投稿すると、表示される。
投稿の新規追加ページには、カスタムフィールド入力欄はなくなっている。
hierarchical
‘hierarchical’ => false,
継承ということ。
重要なオプション。
falseにすると、「投稿」と同じように階層なく追加される。
trueにすると、投稿ページと同じように親と子関係、階層構造で作れる。
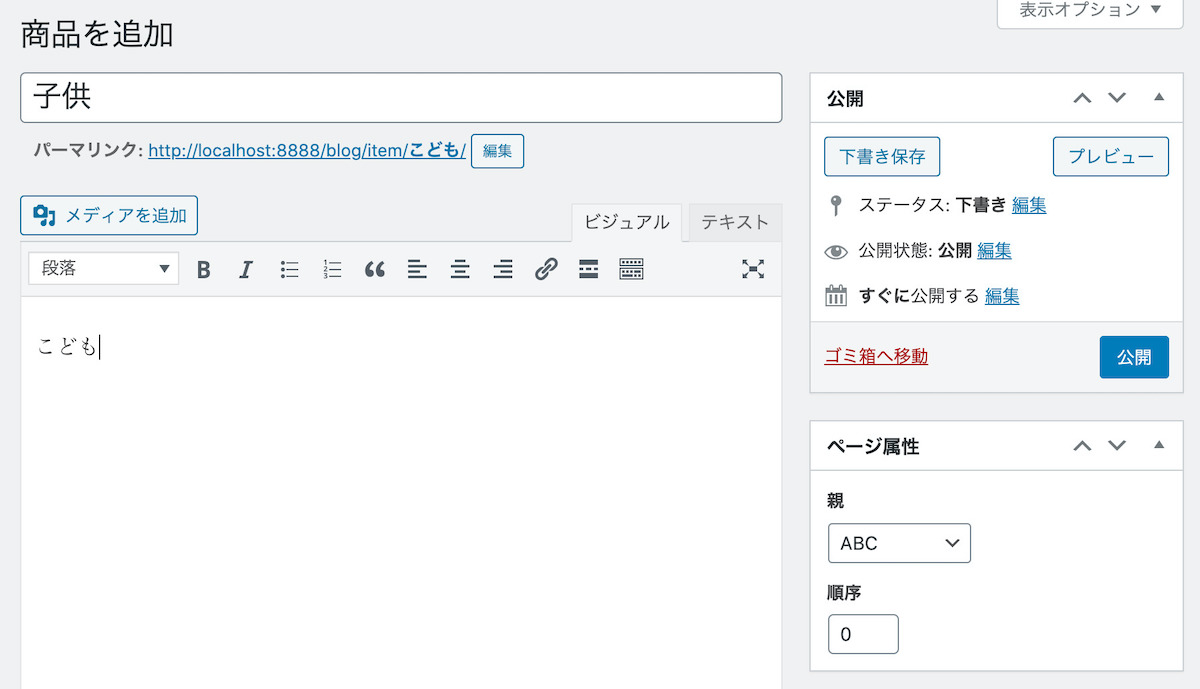
'hierarchical' => true,
'supports' => [
'title',
'editor',
'page-attributes'
],
これで、親ページを指定できるボックスが出来ている。

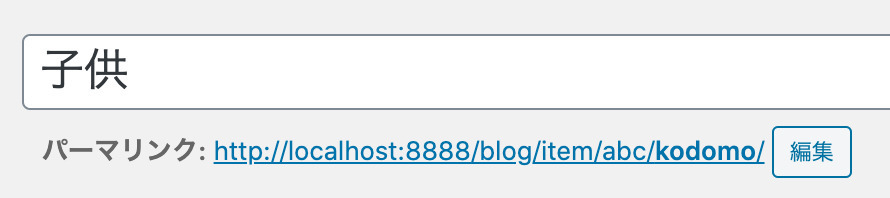
URLを見ると、固定ページ(ABC)の下階層に、(子供)ページが出来ている。

menu_position
メニューの中のどこに表示させるか。
順番ではなく、重み。
menu_icon
メニューのアイコンを設定することができる。
dashicons-cartを使ってみる。
‘menu_icon’ => ‘dashicons-cart’
ダッシュボードのメニューに、カートのマークが表示された。