【Page Ruler Redux】Google Chromeの拡張機能
「サイトの模写をしたいけれど、ボタンや枠の大きさがわからない」と困っている方に、参考になる記事です。
Page Ruler Reduxとは
Chromeの拡張機能のひとつ
Page Ruler Reduxとは、Google Chromeの拡張機能の一つです。
サイズをピクセル単位で測れる
要素(エレメント)の幅、高さや、マージンの幅、高さなどを、ピクセル単位で測定するとこができます。
ブラウザはChrome
Google Chromeの拡張機能なので、ブラウザは、Chromeを使います。
Page Ruler Reduxの使い方
Google Chromeのウエブストアから
Google Chromeのウエブストアから、機能を追加します。

add to Chrome をクリックすると、

定規マークがアドレスバーに追加されました。
画像のサイズを測る
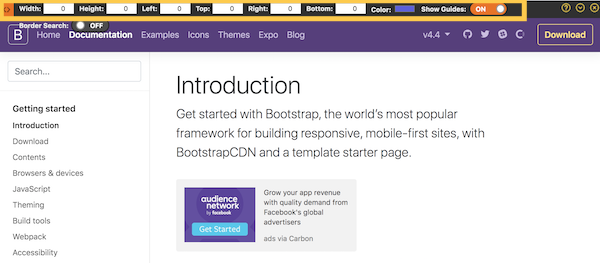
アドレスバーの定規アイコンをクリックすると、画面上部に測定値を表示するバーが表示されます。

画面上で、ポインターが、「+」に変わります。
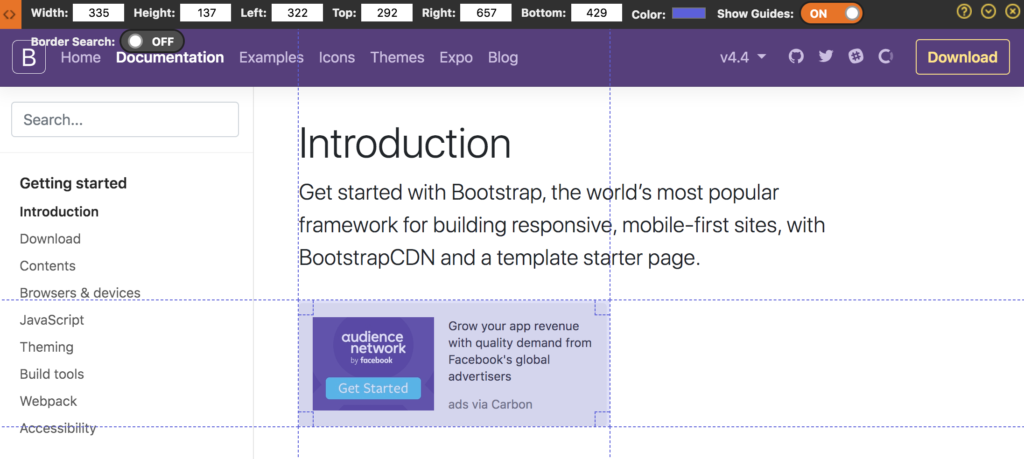
計測したい部位(今は中央の紫色の画像)にポインターを合わせると、上記エリアに測定値の数字が表示されます。

幅335px、高さ137pxなど、わかります。
まとめ
Page Ruler Reduxは、便利な定規
素敵なサイトを見つけたら、お手本にして真似したいものです。
画像やエレメントの大きさの設定がどうなっているのか知りたい時、Page Ruler Reduxを使っています。