怠け者ブロガー「margin-bottomで余白設定しているのに、なんで表示できないのだろうなぁ。」
PROGATE 道場編中級で、サイトを作っています。
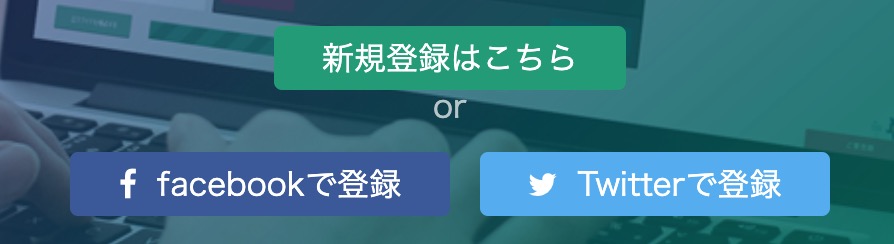
「新規登録はこちら」ボタンの下に、15pxの余白を表示したいのですが、下記の画像のように、隙間なく表示されてしまいます。

htmlコード
<a href="#" class="btn registration">新規登録はこちら</a> <p >or</p>
css
.page-header p {
opacity:0.7;
margin-bottom:15px;
}
.btn {
padding :8px 24px;
color:#fff;
border-radius:4px;
}
.registration {
background-color:#239b76;
margin-top:15px;
margin-bottom:15px;
}
質問:ボタンの下に余白を表示したい
teratailに質問してみました。すぐにお返事が来て、解決しました。

インライン要素には上下マージンは効きません。
下記のようにインラインブロックに変換してください。
inline要素で覚えておくこと
<a>,<span>,<img> タグは、初期値 display : inline inline要素は、左右の余白は指定できるが、上下の余白を調整できない。 上下のmarginを、cssで指定しても、効かせることはできない。 display:inline-block と指定すると、横並び、幅と高さの指定、上下左右の余白の指定もできるようになる。
余白が設定できました。

わからなくなったら、下記サイトで復習しましょう
【CSS】displayの使い方を総まとめ!inlineやblockの違いは?