【Manablog Copy】AddQuickTagを使って文字装飾
こんにちは、リリイです。
2021年5月Manablog Copyのアップデートが行われ、Manablog Copyの販売が再開されました。
WordPressテーマ 【Manablog Copy】の詳細はこちら
【発表】WordPressテーマの「Manablog Copy」を販売します
WordPressテーマの「Manablog Copy」の販売ページです。SEOと読みやすさを追求したテーマです。このテーマは「マナブログ」の運営にも使われており、マナブログは「月間100万PV」を超えています。実際に成果の出ているテーマなので、信頼性も高いはず。ブログは人生の母艦になりますので、徐々に育てましょう。
この記事では、【Manablog Copy】のタグの使い方について紹介します。
マナブログコピー:SEO重視のWordPressテーマ
Manablog Copyが、必要最低限の機能実装となっているのは、SEOに特化したテーマだからです。ブロックエディタ仕様にすることもできますが、SEOの観点からは、クラシックエデイター(プラグイン)を設定しましょう。
ブログ記事の書き方については、マナブさんの記事をご覧ください。
【WordPress】ブログ投稿する5つの手順【SEO最適化も、詳しく解説】
ブログ記事は、文字の装飾しだいで、読みやすさが変わります。WEBデザイナーの方であれば、ブログ内に、HTML/CSS,PHPのコードなどを表示したいものですね。ManablogCopyは、コードを表示するのも簡単にできます。マナブさんの美しさへのこだわりが出ているところです。
AddQuickTagを便利に使って文字装飾
さて、本題に入ります。
文字装飾をする時、コードを手打ちせず、タグのクリックで簡単にできる方法があります。
プラグイン AddQuickTagの導入です。
デフォルトのタグだけでも、便利ですが、マナブさんが用意されたjsonファイルをインポートすれば、便利なタグを自動で設定してもらえます。
今回のマナブログコピーでは、初心者用バージョンと、エンジニア向けバージョンの2つが用意されています。
初期設定の方法は、ビリーさん(@nFYQRdotBL6vj4r)やかんさん(@minimal_kan)が、ブログに詳しく書いておられます。
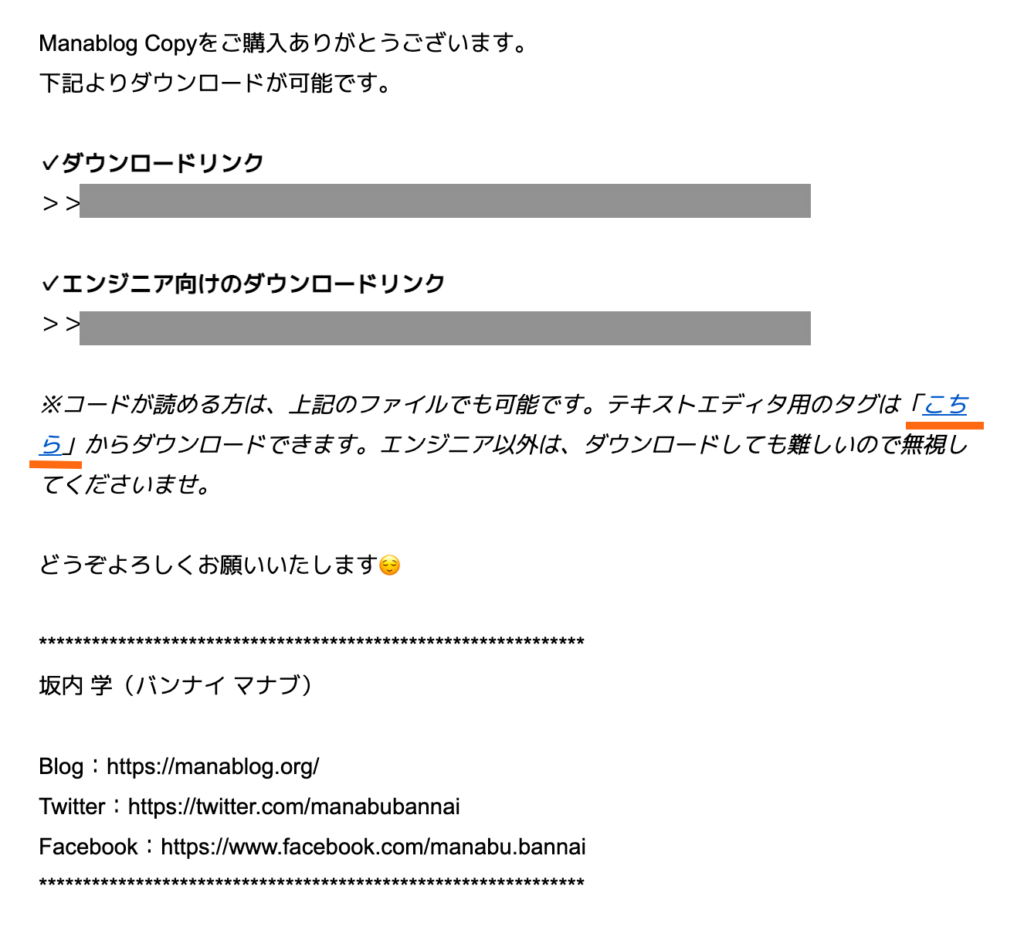
AddQuickTagにインポートする Json ファイルは、「テキストエデイタ用のタグはこちらからダウンロードできます。」の”こちら”をクリックします。

ここでゲットした jsonファイルは、mblog_dev_tag.jsonです。
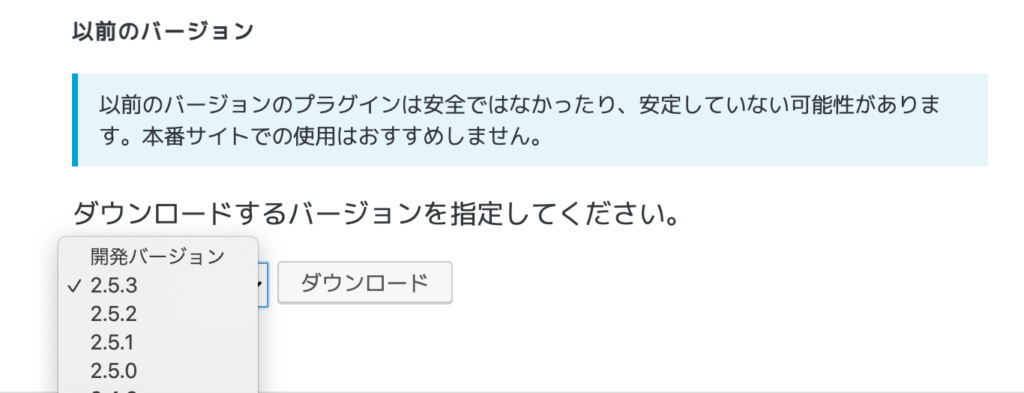
注意:導入するAddQuickTagのバージョンをチェックしてください。最新版2.6.0は、不具合が出て、タグ表示できません。WordPressプラグインページの詳細ページで、バージョンの古いものをダウンロードしましょう。

【Manablog Copy】AddQuickTagの導入・設定の方法
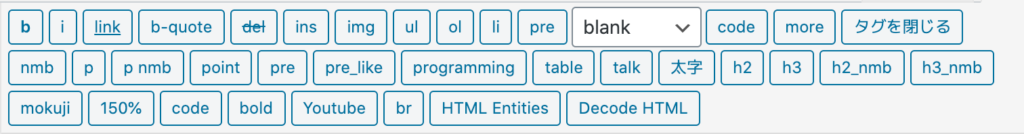
mblog_dev_tag.jsonを、WordPress管理画面のAddQuickTag設定画面からインポートすると、下記のようにタグの一覧表示できます。中には、自分が使わないものもあるでしょう。設定画面から非表示にすることもできます。

AddQuickTagの導入・設定の方法については、下記を参照してください。
(注意:下記記事で使われているjsonファイルは、旧バージョンのものです!念の為)
【Manablog Copy】タグの文字装飾の実例
クイックタグを使用すると、どのように表記できるのかは、旧バージョンからあるものを、過去記事で紹介しています。こちら↓↓↓
新しく追加されたタグ【HTML Entities】と【pre】
HTML Entities

htmlコードを、文字として表記できます。コードの文字列を選択して、タグをクリックすると、変換されて書いたままの表示ができます。
コードをそのまま表記したい。
この文のコードは、
<span class="pink_line">コードをそのまま表記したい。</span>
と、コードの中身を見せることができます。Decode HTMLは、反対の動作をしてくれます。
pre

preタグで囲むと、淡いグレーの網掛けになります。