Flexboxの理解1【縦並びを横並びへ】
縦並びボックスを、横並びにする
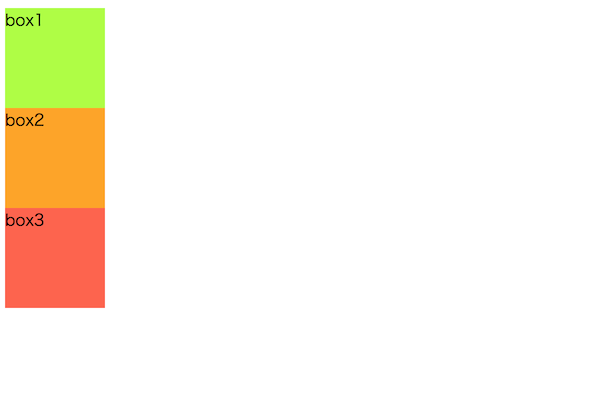
Before:[display:flex]を使っていないと縦並び
ベースとなる HTML コード
最初の CSS コード
できたページは、ボックスが縦にならびます。

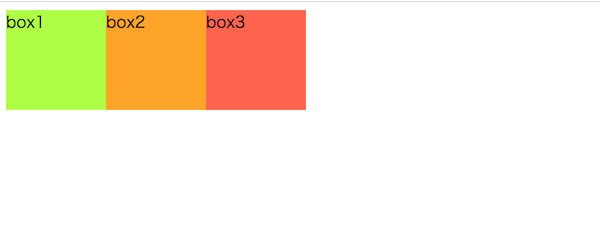
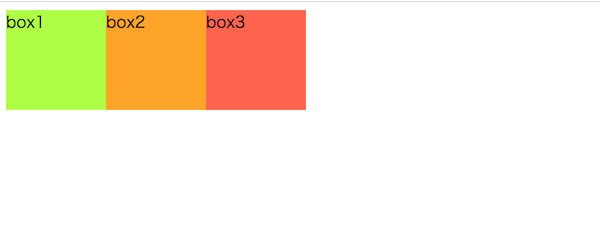
After:[display:flex]を宣言して横並び
HTML コード
CSS コード

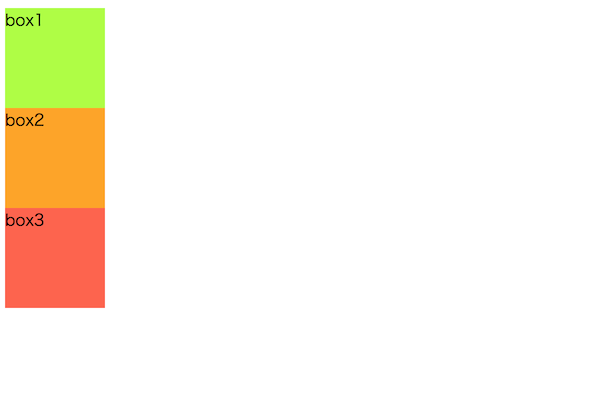
ベースとなる HTML コード
最初の CSS コード
できたページは、ボックスが縦にならびます。

HTML コード
CSS コード